Difference between revisions of "Gantt-chart-for-TLS"
(123) |
|||
| Line 141: | Line 141: | ||
(Figure 7 、 Colors Mapping) | (Figure 7 、 Colors Mapping) | ||
| + | = Export CSV FileCustomizable = | ||
| − | + | <span style="font-size:large;">Options</span> | |
| − | <font size | ||
*Please select the appropriate time range see Figure 8 . | *Please select the appropriate time range see Figure 8 . | ||
*Click the Export CSV see Figure 9 . | *Click the Export CSV see Figure 9 . | ||
| − | [[File:Grafana Timerange.PNG]] | + | [[File:Grafana Timerange.PNG|RTENOTITLE]] |
(Figure 8 、 Grafana Time Range) | (Figure 8 、 Grafana Time Range) | ||
| Line 178: | Line 178: | ||
|- | |- | ||
| style="width: 36px;" | 1 | | style="width: 36px;" | 1 | ||
| − | | style="width: 54px;" | 1.0. | + | | style="width: 54px;" | 1.0.0 |
| style="width: 78px;" | 2019-11-1 | | style="width: 78px;" | 2019-11-1 | ||
| style="width: 56px;" | windows | | style="width: 56px;" | windows | ||
| Line 187: | Line 187: | ||
|- | |- | ||
| style="width: 36px;" | 2 | | style="width: 36px;" | 2 | ||
| − | | style="width: 54px;" | 1.0. | + | | style="width: 54px;" | 1.0.1 |
| style="width: 78px;" | 2020-2-3 | | style="width: 78px;" | 2020-2-3 | ||
| style="width: 56px;" | windows | | style="width: 56px;" | windows | ||
| Line 197: | Line 197: | ||
| style="width: 36px;" | 3 | | style="width: 36px;" | 3 | ||
| style="width: 54px;" | | | style="width: 54px;" | | ||
| − | 1.0. | + | 1.0.2 |
| style="width: 78px;" | 2021-7-22 | | style="width: 78px;" | 2021-7-22 | ||
Revision as of 02:54, 23 August 2021
Contents
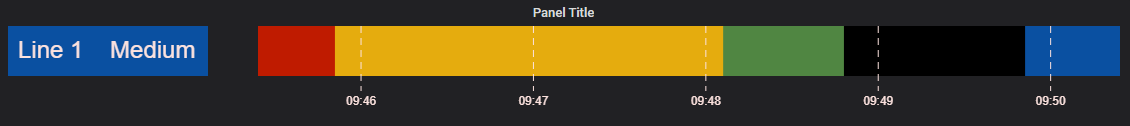
Gannt Panel For TLS
Introduction
This is a customized Gantt chart for the TLS project. The diagram has following features.
- Can gets TLS data in period and shows color bar with priority display rule.
- Can set customize status text from option.
- Direction of time axis: from Left (past) to Right (present).
- Can set color (Red, Yellow, Green, Blue) mapping to light sensor ID (Light1, Light2, Light3, Light4) by TLS.
- Can define timeline period on Gantt chart.
- The timeline will be displayed below the Gantt chart.
- Gantt chart can set customize label name.
Grafana Version
This Project is base on Grafana v5.3.0 .
How To Add RMM-SimpleJSON DataSource
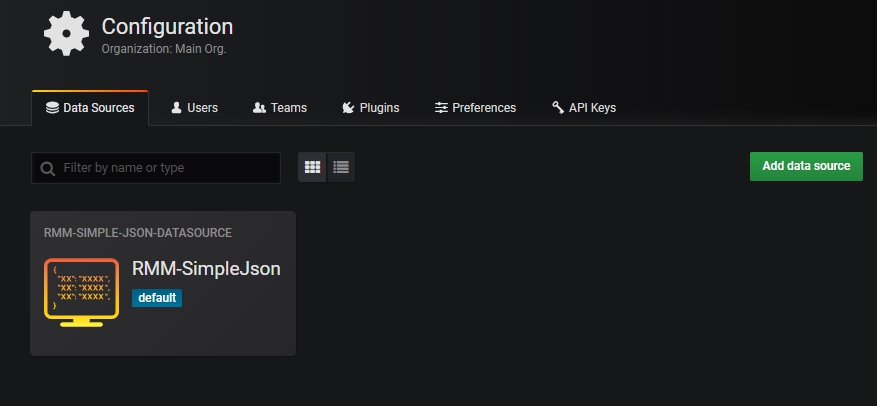
Choose Configuration -> Data Source -> RMM-SimpleJson
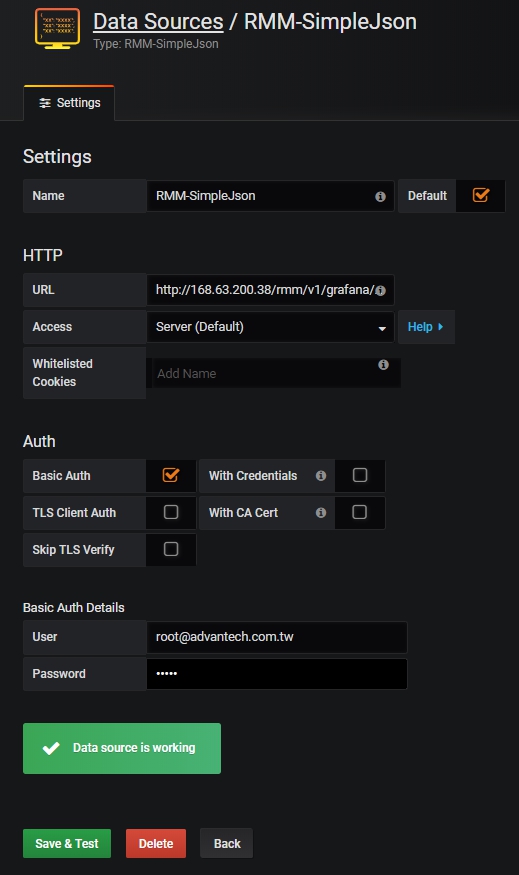
Edit settings as follow
|
Name: RMM-SimpleJson HTTP Access: Server (default) Auth Basic Auth Details |
How To Create A New Gantt Panel
Step 1: Add panel and choose plugin "Gantt-for-TLS" see Figure 1. Step 2: Edit panel see Figure 2. Step 3: Set up Metrics and choose DataSource "RMM-SimpleJson". Step 4: Set up all of the sensor's(Light1、Light2、Light3、Light4) "Device" "Plugin" "Sensor" "Alias" see Figure 3.
*Warning: Although the sensor light can define the mapping color but the aliases must be these strings "red" "yellow" "green" "blue".
(Figure 1 、 Add Panel)
(Figure 2 、 Edit Panel)
(Figure 3 、 Set Metrics)
Customizable
Options
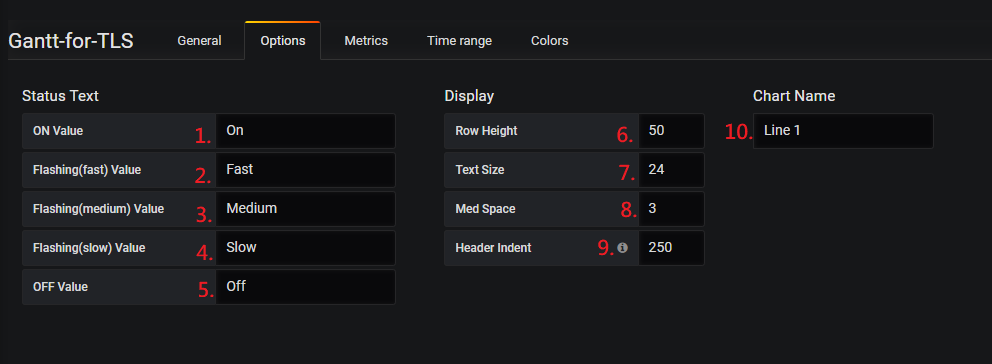
- You can set up the status text from option1~option5 from Figure 5 .
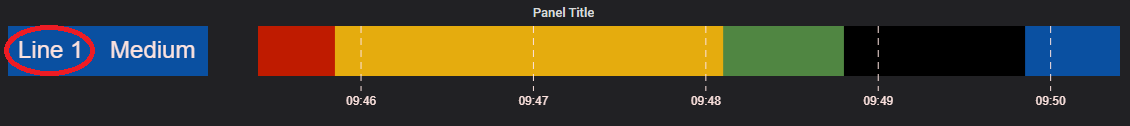
- You can set up the label text from option10 from Figure 6 .
- "Row Height option6" can change panel's heigh.
- "Text Size option7" can change status text's size.
- "Med Space option8" can Change the distance between Label and Status.
- "Header Indent option9" can change the header's width.
(Figure 4 、 Options Step)
(Figure 5 、 Status Text)
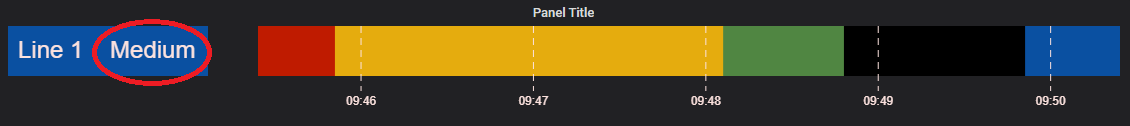
(Figure 6 、 Label Text)
Colors
- "Status Text" can change status text's color from 1 see Figure 7 .
- "Red/Yellow/Green/Blue Light" can change light's color from 2 ~ 6 see Figure 7 .
(Figure 7 、 Colors Mapping)
Export CSV FileCustomizable
Options
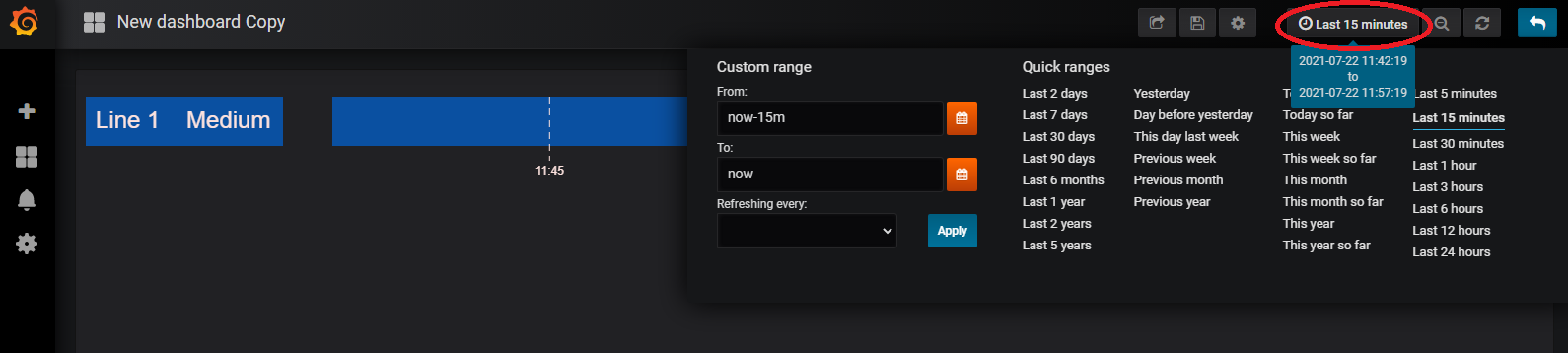
- Please select the appropriate time range see Figure 8 .
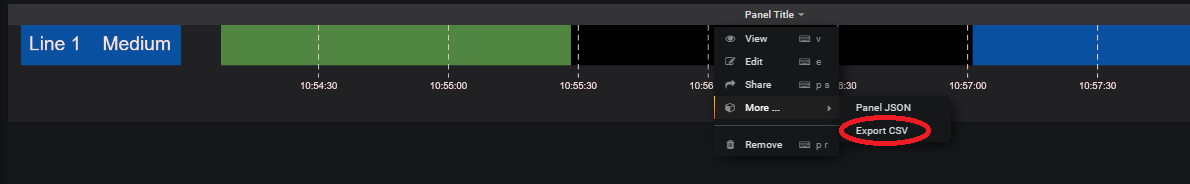
- Click the Export CSV see Figure 9 .
(Figure 8 、 Grafana Time Range)
(Figure 9 、 Export CSV)
** Notice **
It will be recorded when the status changes
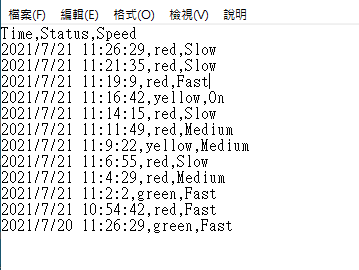
(Figure 10 、 CSV File Example)
Release
| Index | Version | Date | OS |
Release Note |
Download Link |
| 1 | 1.0.0 | 2019-11-1 | windows | First Release |
[1] |
| 2 | 1.0.1 | 2020-2-3 | windows | Add two Feature |
[2] |
| 3 |
1.0.2 |
2021-7-22 | windows |
Add export csv | [3] |