Difference between revisions of "IoTGateway/Node-Red"
(adjust image position) |
(adjust wsn-gw node image position) |
||
| Line 24: | Line 24: | ||
# On the left of the page, scroll down to find wsn-related nodes in Advantech section as depicted below. | # On the left of the page, scroll down to find wsn-related nodes in Advantech section as depicted below. | ||
# Drag and drop wsn-related nodes into '''Sheet''' to start building control flow. | # Drag and drop wsn-related nodes into '''Sheet''' to start building control flow. | ||
| + | |||
[[File:open_nodered.jpg|800px]] | [[File:open_nodered.jpg|800px]] | ||
| Line 36: | Line 37: | ||
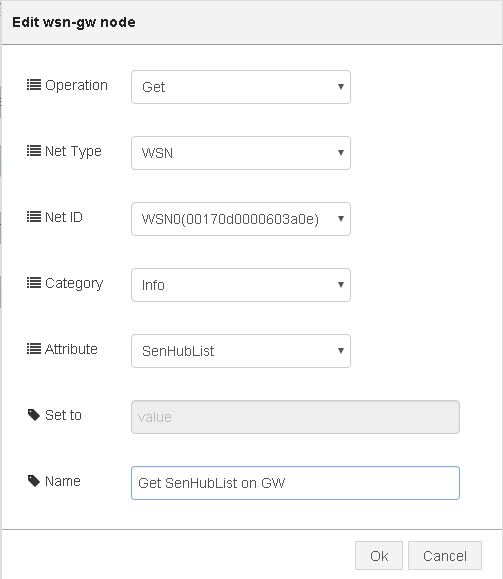
* Double click on the node to open '''Edit wsn-gw Node''' window for configuration as below | * Double click on the node to open '''Edit wsn-gw Node''' window for configuration as below | ||
* Start from the top item in the window, it will automatically detect and list the available options currently. | * Start from the top item in the window, it will automatically detect and list the available options currently. | ||
| + | |||
[[File:edit_wsn-gw.png]] | [[File:edit_wsn-gw.png]] | ||
| Line 76: | Line 78: | ||
4. Click on the input node and you will see the result in '''debug''' window | 4. Click on the input node and you will see the result in '''debug''' window | ||
| + | |||
[[File:wsn-gw_get_senhublist_result.png|800px]] | [[File:wsn-gw_get_senhublist_result.png|800px]] | ||
Revision as of 04:17, 10 March 2016
Advantech implements some Node-RED nodes for better development experience.
Contents
Node-RED for Alljoyn
We plan to provide three kinds of Node-RED nodes for Alljoyn feature.
- Action Handler
- Event Reader & Rule Engine
- ControlPanel Client
Installation
You can install the node-red-contrib-alljoyn via NPM, or download it on GitHub.
Usage
Please refer to README.
Node-RED for WSN
Wireless Sensor Network(WSN) is supported on Advantech WISE-3310 and all provided features are basically described by REST API respectively. For users to quickly access the WSN features and build the prototype control logic flow of application before knowing the detailed REST API manipulation and programming, We provide the following Node-Red nodes to easily read the information and access functions of WSN on Advantech WISE-3310.
- wsn-gw
- wsn-senhub
Usage
- In the browser, enter Advantech IoT Gateway's IP address with Node-RED port 1880 to open Node-RED web page.
- On the left of the page, scroll down to find wsn-related nodes in Advantech section as depicted below.
- Drag and drop wsn-related nodes into Sheet to start building control flow.
wsn-gw Node
Node to get the information and set functions of a ADVANTECH WSN gateway platform, triggered by an input message. Outputs a msg with msg.payload containing the JSON description of reading or result. During configuration, it will automatically detect available options for Network, Category, and Attribute in real time.
Configuration
- Drag and drop wsn-gw node into Sheet
- Double click on the node to open Edit wsn-gw Node window for configuration as below
- Start from the top item in the window, it will automatically detect and list the available options currently.
Items in Edit Window
- Operation : Get or Set
- Net Type : Supported network types on the platform
- Net ID : List of available network interfaces of selected Net Type above. Options are listed in the format of :
| Interface Name(Interface MAC) |
|---|
| ex. WSN0(00170d0000010203) |
- Category : Class of Attributes
- Attribute : List of Attributes in selected Category above
Example: Get SensorHub List
1. Build a flow using inject as input node to wsn-gw node, and debug as output node.
2. Double click on wsn-gw node to open Edit wsn-gw node window and configure the node as below
| Item | Value |
|---|---|
| Operation | Get |
| Net Type | WSN |
| Net ID | WSN0(your Interface MAC) |
| Category | Info |
| Attribute | SenHubList |
3. Connect nodes together and click on Deploy
4. Click on the input node and you will see the result in debug window
5. The output in the debug window is a JSON string describing the result
{
"StatusCode": 200,
"Result": {
"n": "SenHubList",
"sv": "00170d0000603a0e,00170d0000602e5a,00170d0000304ab4,00170d000060339c",
"asm": "r"
}
}