Difference between revisions of "Gantt-chart-for-TLS"
| Line 29: | Line 29: | ||
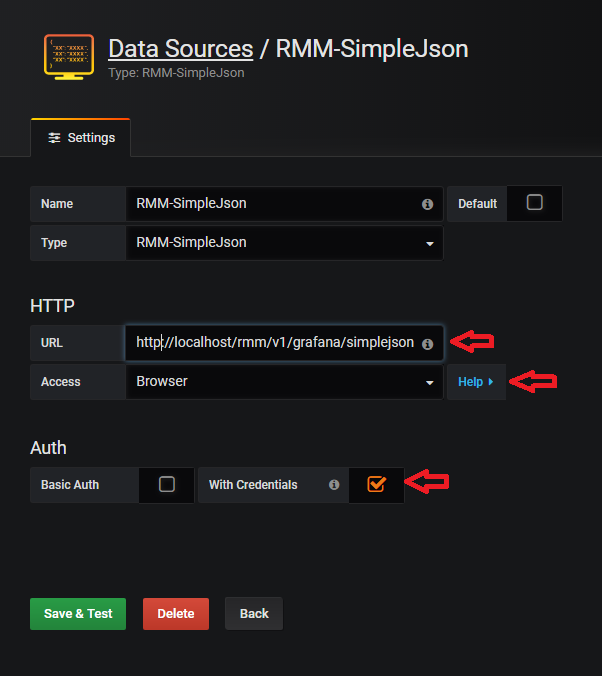
Step 3: Fill in the information see Figure 2. | Step 3: Fill in the information see Figure 2. | ||
| − | [[File:TLS-Config.PNG]] | + | [[File:TLS-Config.PNG|RTENOTITLE]] |
(Figure 1 、Configuration) | (Figure 1 、Configuration) | ||
| Line 35: | Line 35: | ||
| − | [[File:TLS-SimpleJson.PNG]] | + | [[File:TLS-SimpleJson.PNG|RTENOTITLE]] |
(Figure 2 、 Set Up DataSource) | (Figure 2 、 Set Up DataSource) | ||
| Line 54: | Line 54: | ||
| − | [[File:TLS-Panel.PNG]] | + | [[File:TLS-Panel.PNG|RTENOTITLE]] |
(Figure 3 、 Add Panel) | (Figure 3 、 Add Panel) | ||
| Line 62: | Line 62: | ||
| − | [[File:TLS-EditButton.PNG]] | + | [[File:TLS-EditButton.PNG|RTENOTITLE]] |
(Figure 4 、 Edit Panel) | (Figure 4 、 Edit Panel) | ||
| Line 70: | Line 70: | ||
| − | [[File:TLS-Metrics.PNG]] | + | [[File:TLS-Metrics.PNG|RTENOTITLE]] |
(Figure 5 、 Set Metrics) | (Figure 5 、 Set Metrics) | ||
| Line 93: | Line 93: | ||
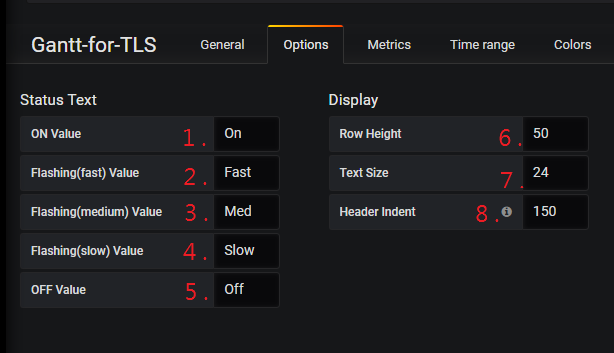
(Figure 6 、 Options Step) | (Figure 6 、 Options Step) | ||
| − | [[File:TLS-Status-Text.PNG]] | + | [[File:TLS-Status-Text.PNG|RTENOTITLE]] |
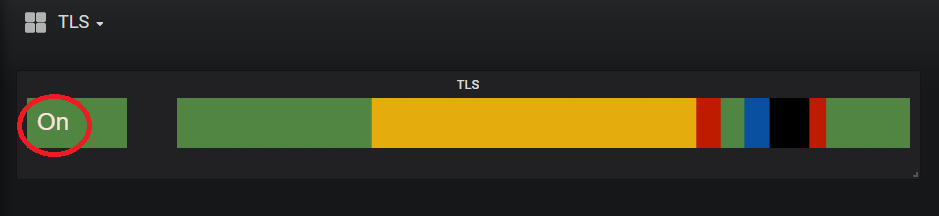
(Figure 7 、 Status Text) | (Figure 7 、 Status Text) | ||
| Line 104: | Line 104: | ||
[[File:TLS-color.PNG|RTENOTITLE]] | [[File:TLS-color.PNG|RTENOTITLE]] | ||
| − | + | (Figure 8 、 Colors Mapping) | |
Revision as of 06:57, 22 October 2019
Contents
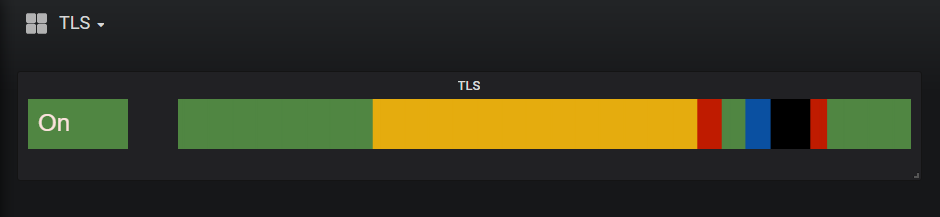
Gannt Panel For TLS
Introduction
This is a customized Gantt chart for the TLS project. The diagram has following features.
- Can gets TLS data in period and shows color bar with priority display rule.
- Can set customize status text from option.
- Direction of time axis: from Left (past) to Right (present).
- Can set color (Red, Yellow, Green, Blue) mapping to light sensor ID (Light1, Light2, Light3, Light4) by TLS.
- Can define timeline period on Gantt chart.
Grafana Version
This Project is base on Grafana v5.3.0 .
Set Up Data Source By Grafana
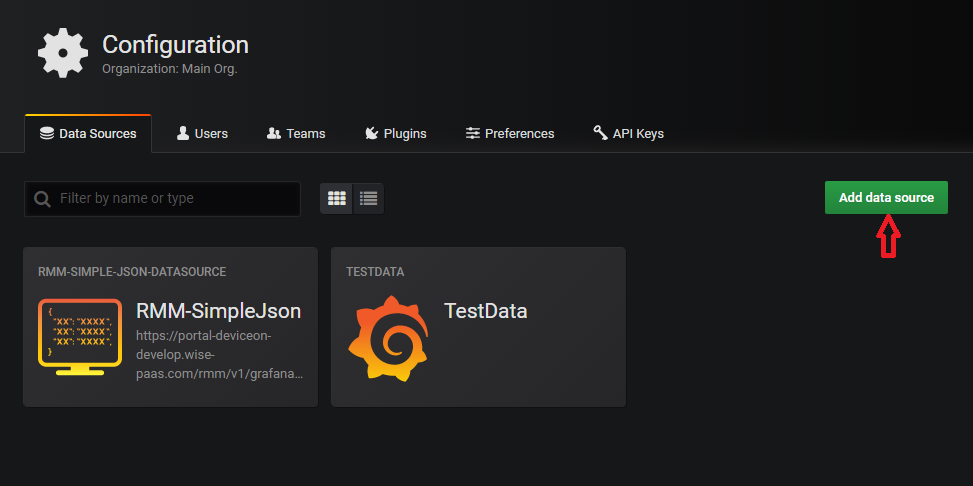
Step 1: Open "Configuration". Step 2: Add new data source see Figure 1. Step 3: Fill in the information see Figure 2.
(Figure 1 、Configuration)
(Figure 2 、 Set Up DataSource)
How To Create A New Gantt Panel
Step 1: Add panel and choose plugin "Gantt-for-TLS" see Figure 3. Step 2: Edit panel see Figure 4. Step 3: Set up Metrics and choose DataSource "RMM-SimpleJson". Step 4: Set up all of the sensor's(Light1、Light2、Light3、Light4) "Device" "Plugin" "Sensor" "Alias" see Figure 5.
Warning: Although the sensor light can define the mapping color but the aliases must be these strings "red" "yellow" "green" "blue".
(Figure 3 、 Add Panel)
(Figure 4 、 Edit Panel)
(Figure 5 、 Set Metrics)
Customizable
Options
- You can set up the status text from option1~option5 see Figure 6 and it will change the title from Figure 7 .
- "Row Height" can change panel's height from option6 .
- "Text Size" can change status text's size from option7 .
- "Header Indent" can change the header's width from option8 .
(Figure 6 、 Options Step)
(Figure 7 、 Status Text)
Colors
- "Status Text" can change status text's color from 1 see Figure 8 .
- "Red/Yellow/Green/Blue Light" can change light's color from 2 ~ 6 see Figure 8 .
(Figure 8 、 Colors Mapping)
Release
This is an overview that displays Modbus Service versions and some stats and numbers for each release.
| Index | Version | Date | Platform | OS | Release Note | Installer |
| 1 | xxxx | xxxx | xxxx | xxxx |
|