Difference between revisions of "Gantt-chart-for-TLS"
| Line 4: | Line 4: | ||
| + | |||
| + | = = | ||
= Introduction = | = Introduction = | ||
| Line 18: | Line 20: | ||
| + | |||
| + | = = | ||
= Grafana Version = | = Grafana Version = | ||
| Line 24: | Line 28: | ||
| + | |||
| + | = = | ||
= Install Plugin Of Panel = | = Install Plugin Of Panel = | ||
| Line 33: | Line 39: | ||
| − | [[File:TLS-FilePath.PNG]] | + | [[File:TLS-FilePath.PNG|RTENOTITLE]] |
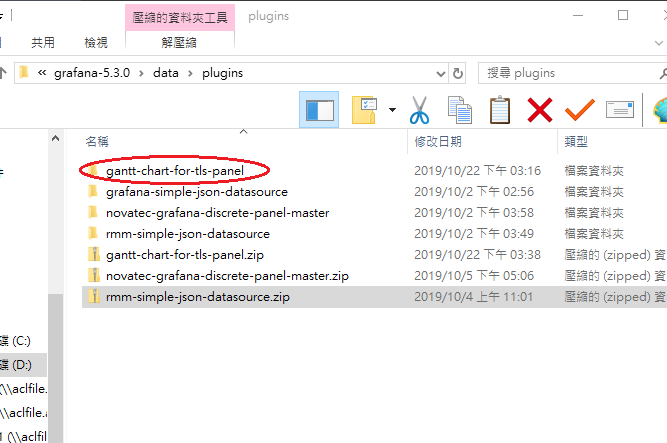
(Figure 1 、Path of Plugin) | (Figure 1 、Path of Plugin) | ||
| + | |||
| + | = = | ||
= Set Up Data Source By Grafana = | = Set Up Data Source By Grafana = | ||
| Line 51: | Line 59: | ||
| − | [[File: | + | [[File:Tower Light create data source2.jpg|RTENOTITLE]] |
| − | + | (Figure 3 、 Set Up DataSource) | |
| + | {| border="1" cellspacing="1" cellpadding="1" | ||
| + | |- | ||
| + | | | ||
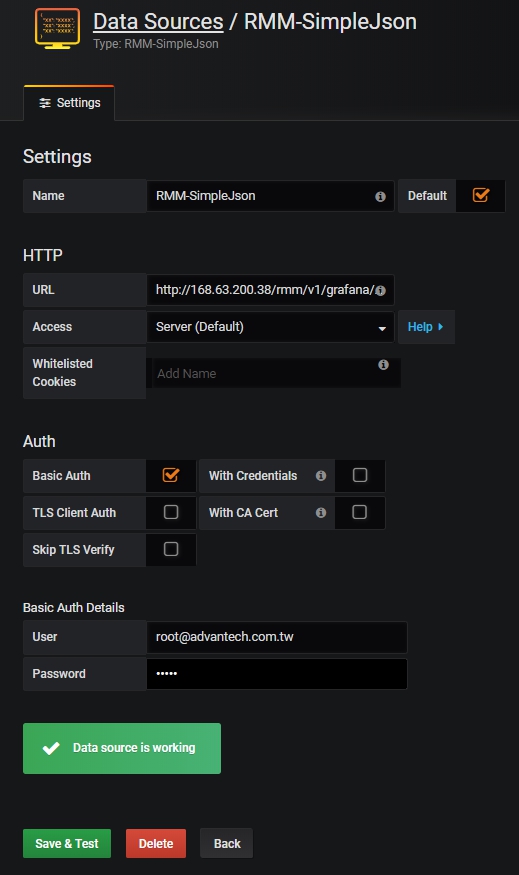
| + | Name: RMM-SimpleJson | ||
| + | HTTP<br/>URL: [http://168.63.200.38/rmm/v1/grafana/simplejson/ http://168.63.200.38/rmm/v1/grafana/simplejson/]<br/><span style="color:#FF0000;">* Notice: you need to change url for your environment.</span><br/>Access: Server (default) | ||
| + | Auth<br/>Basic Auth : V | ||
| + | Basic Auth Details<br/>User: xxx<br/>Password: xxx<br/><span style="color:#FF0000;">* Notice: you need to assign user and password for your EdgeSense authentication.</span> | ||
| + | |||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | = = | ||
= How To Create A New Gantt Panel = | = How To Create A New Gantt Panel = | ||
| Line 66: | Line 89: | ||
Step 4: Set up all of the sensor's(Light1、Light2、Light3、Light4) "Device" "Plugin" "Sensor" "Alias" see Figure 6. | Step 4: Set up all of the sensor's(Light1、Light2、Light3、Light4) "Device" "Plugin" "Sensor" "Alias" see Figure 6. | ||
| − | Warning: Although the sensor light can define the mapping color but the aliases must be these strings "red" "yellow" "green" "blue". | + | <span style="color:#FF0000;">*Warning: Although the sensor light can define the mapping color but the aliases must be these strings "red" "yellow" "green" "blue".</span> |
| Line 93: | Line 116: | ||
(Figure 6 、 Set Metrics) | (Figure 6 、 Set Metrics) | ||
| + | |||
| + | {| border="1" cellspacing="1" cellpadding="1" style="width: 598px;" | ||
| + | |- | ||
| + | | style="width: 591px;" | | ||
| + | In Data Source, choose RMM-SimpleJson. | ||
| + | |||
| + | In Device, choose Device Id for Tower Light Sensor module. | ||
| + | |||
| + | In Plugin, choose SenHub. | ||
| + | |||
| + | In Sensor, choose SenData/Light1~SenData/Light4 | ||
| + | |||
| + | |||
| + | |||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
Revision as of 03:57, 28 October 2019
Contents
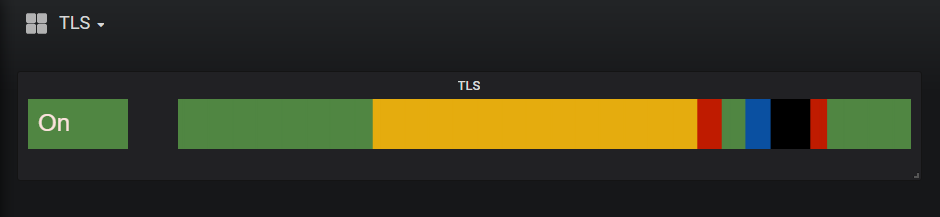
Gannt Panel For TLS
Introduction
This is a customized Gantt chart for the TLS project. The diagram has following features.
- Can gets TLS data in period and shows color bar with priority display rule.
- Can set customize status text from option.
- Direction of time axis: from Left (past) to Right (present).
- Can set color (Red, Yellow, Green, Blue) mapping to light sensor ID (Light1, Light2, Light3, Light4) by TLS.
- Can define timeline period on Gantt chart.
Grafana Version
This Project is base on Grafana v5.3.0 .
Install Plugin Of Panel
Step 1: Put "gantt-chart-for-tls-panel.zip" in to "\grafana-5.3.0\data\plugins\" and unzip it see Figure 1. Step 2: DataSource "rmm-simple-json-datasource.zip" also refers to step 1. Step 3: Restart Grafana Server.
(Figure 1 、Path of Plugin)
Set Up Data Source By Grafana
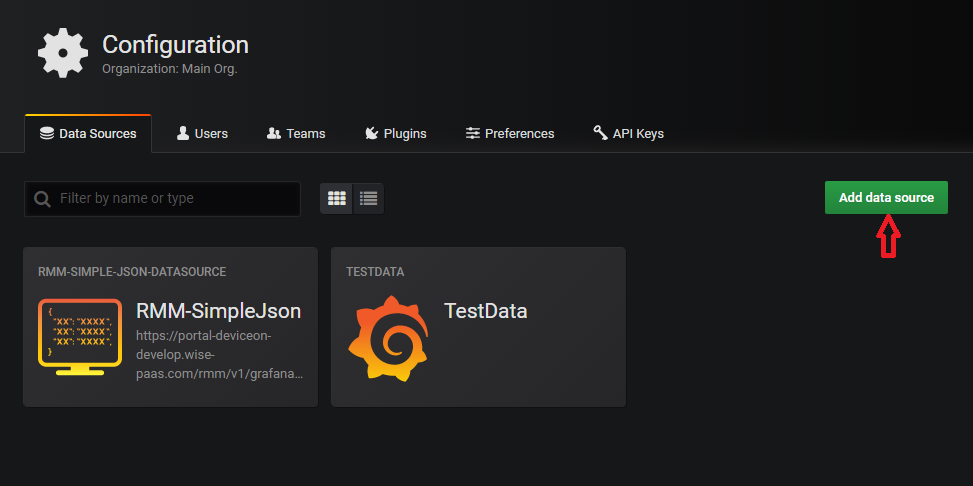
Step 1: Open "Configuration". Step 2: Add new data source see Figure 2. Step 3: Fill in the information see Figure 3.
(Figure 2 、Configuration)
(Figure 3 、 Set Up DataSource)
|
Name: RMM-SimpleJson HTTP Auth Basic Auth Details |
How To Create A New Gantt Panel
Step 1: Add panel and choose plugin "Gantt-for-TLS" see Figure 4. Step 2: Edit panel see Figure 5. Step 3: Set up Metrics and choose DataSource "RMM-SimpleJson". Step 4: Set up all of the sensor's(Light1、Light2、Light3、Light4) "Device" "Plugin" "Sensor" "Alias" see Figure 6.
*Warning: Although the sensor light can define the mapping color but the aliases must be these strings "red" "yellow" "green" "blue".
(Figure 4 、 Add Panel)
(Figure 5 、 Edit Panel)
(Figure 6 、 Set Metrics)
|
In Data Source, choose RMM-SimpleJson. In Device, choose Device Id for Tower Light Sensor module. In Plugin, choose SenHub. In Sensor, choose SenData/Light1~SenData/Light4
|
Customizable
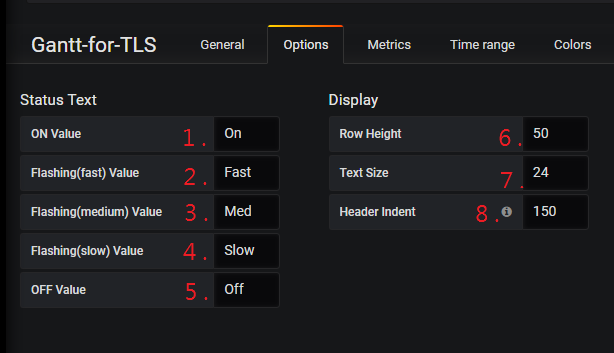
Options
- You can set up the status text from option1~option5 see Figure 7 and it will change the title from Figure 8 .
- "Row Height" can change panel's height from option6 .
- "Text Size" can change status text's size from option7 .
- "Header Indent" can change the header's width from option8 .
(Figure 7 、 Options Step)
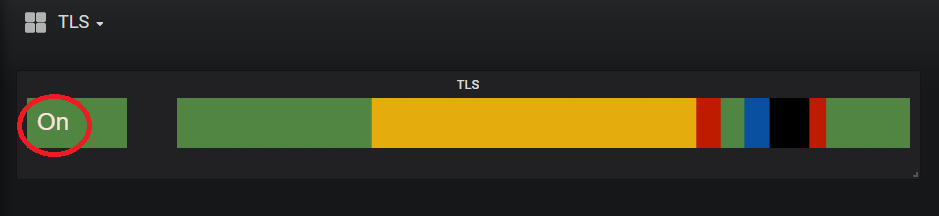
(Figure 8 、 Status Text)
Colors
- "Status Text" can change status text's color from 1 see Figure 9 .
- "Red/Yellow/Green/Blue Light" can change light's color from 2 ~ 6 see Figure 9 .
(Figure 9 、 Colors Mapping)
Release
This is an overview that displays Modbus Service versions and some stats and numbers for each release.
| Index | Version | Date | OS |
Release Note |
|
|
| 1 | 1.0.0_rc | 2019-10-22 | windows | First Release |
|