Difference between revisions of "Gantt-chart-for-TLS"
| Line 80: | Line 80: | ||
= Customizable = | = Customizable = | ||
| − | = | + | <span style="font-size:large;">Options</span> |
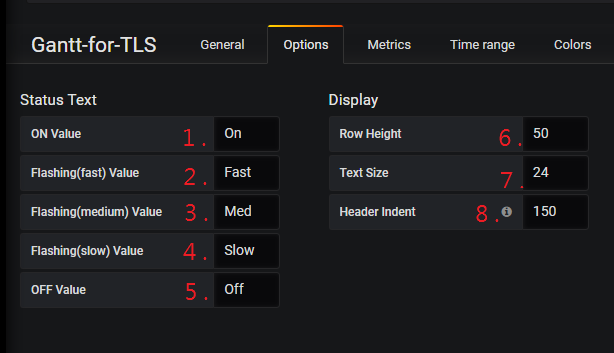
| − | *You can set up the status text from option1~option5 see Figure 6 and it will change the title from Figure 7 . | + | * You can set up the status text from option1~option5 see Figure 6 and it will change the title from Figure 7 . |
*"Row Height" can change panel's height from option6 . | *"Row Height" can change panel's height from option6 . | ||
| − | *Text Size" can change status text's size from option7 . | + | *"Text Size" can change status text's size from option7 . |
*"Header Indent" can change the header's width from option8 . | *"Header Indent" can change the header's width from option8 . | ||
| Line 91: | Line 91: | ||
[[File:Option.PNG|RTENOTITLE]] | [[File:Option.PNG|RTENOTITLE]] | ||
| − | (Figure 6 、 | + | (Figure 6 、 Options Step) |
| − | [[File:TLS-statusText.PNG]] | + | [[File:TLS-statusText.PNG|RTENOTITLE]] |
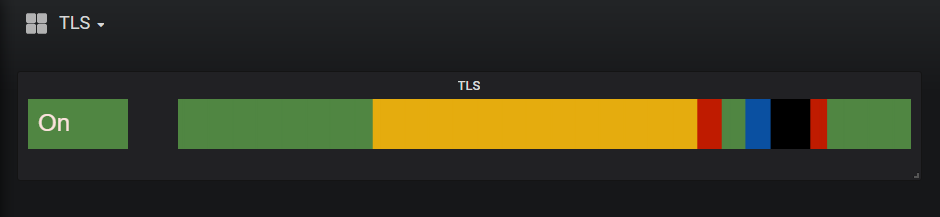
(Figure 7 、 Status Text) | (Figure 7 、 Status Text) | ||
| + | |||
| + | <span style="font-size:large;">Colors</span> | ||
| + | |||
| + | *<span style="font-size:large;"></span>"Status Text" can change status text's color from 1 see Figure 8 . | ||
| + | *"Red/Yellow/Green/Blue Light" can change light's color from 2 ~ 6 see Figure 8 . | ||
| + | |||
| + | [[File:TLS-color.PNG]] | ||
| + | |||
| + | (Figure 8 、 Colors Mapping) | ||
Revision as of 06:30, 22 October 2019
Contents
Gannt Panel For TLS
Introduction
This is a customized Gantt chart for the TLS project. The diagram has following features.
- Can gets TLS data in period and shows color bar with priority display rule.
- Can set customize status text from option.
- Direction of time axis: from Left (past) to Right (present).
- Can set color (Red, Yellow, Green, Blue) mapping to light sensor ID (Light1, Light2, Light3, Light4) by TLS.
- Can define timeline period on Gantt chart.
Grafana Version
This Project is base on Grafana v5.3.0 .
Set Up Data Source By Grafana
Step 1: Open "Configuration". Step 2: Add new data source see Figure 1. Step 3: Fill in the information see Figure 2.
(Figure 1 、Configuration)
(Figure 2 、 Set Up DataSource)
How To Create A New Gantt Panel
Step 1: Add panel and choose plugin "Gantt-for-TLS" see Figure 3. Step 2: Edit panel see Figure 4. Step 3: Set up Metrics and choose DataSource "RMM-SimpleJson". Step 4: Set up all of the sensor's(Light1、Light2、Light3、Light4) "Device" "Plugin" "Sensor" "Alias" see Figure 5.
Warning: Although the sensor light can define the mapping color but the aliases must be these strings "red" "yellow" "green" "blue".
(Figure 3 、 Add Panel)
(Figure 4 、 Edit Panel)
(Figure 5 、 Set Metrics)
Customizable
Options
- You can set up the status text from option1~option5 see Figure 6 and it will change the title from Figure 7 .
- "Row Height" can change panel's height from option6 .
- "Text Size" can change status text's size from option7 .
- "Header Indent" can change the header's width from option8 .
(Figure 6 、 Options Step)
(Figure 7 、 Status Text)
Colors
- "Status Text" can change status text's color from 1 see Figure 8 .
- "Red/Yellow/Green/Blue Light" can change light's color from 2 ~ 6 see Figure 8 .
(Figure 8 、 Colors Mapping)
Release
This is an overview that displays Modbus Service versions and some stats and numbers for each release.
| Index | Version | Date | Platform | OS | Release Note | Installer |
| 1 | xxxx | xxxx | xxxx | xxxx |
|