Difference between revisions of "Gantt-chart-for-TLS"
| Line 43: | Line 43: | ||
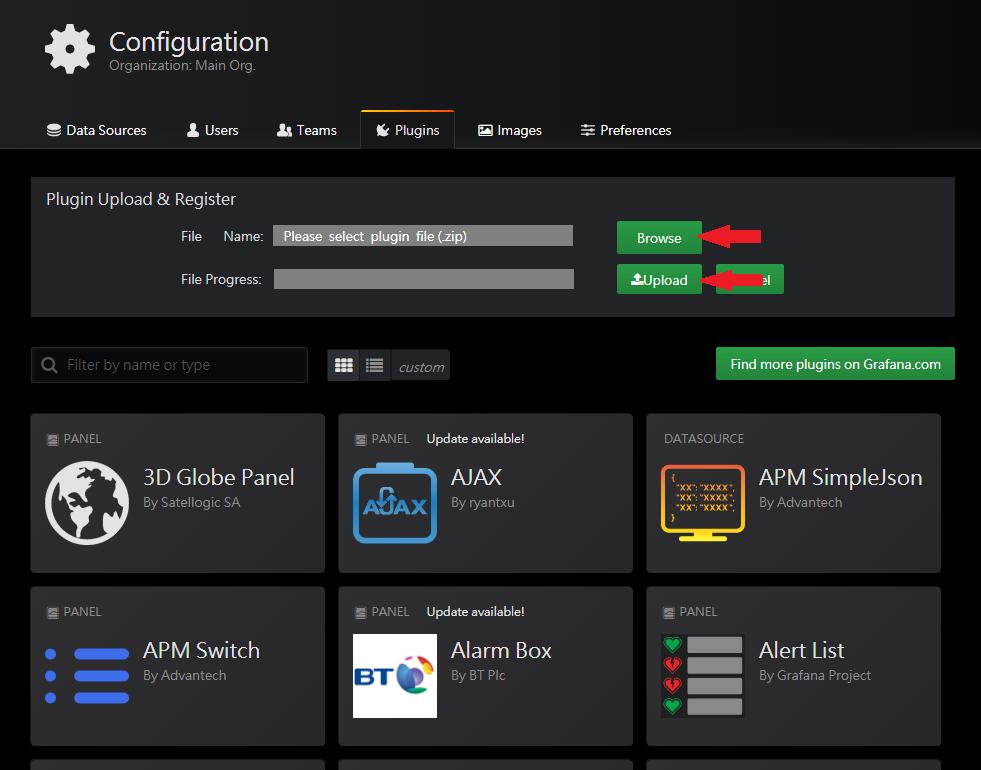
(Figure 1 、Add Plugin By Configuration) | (Figure 1 、Add Plugin By Configuration) | ||
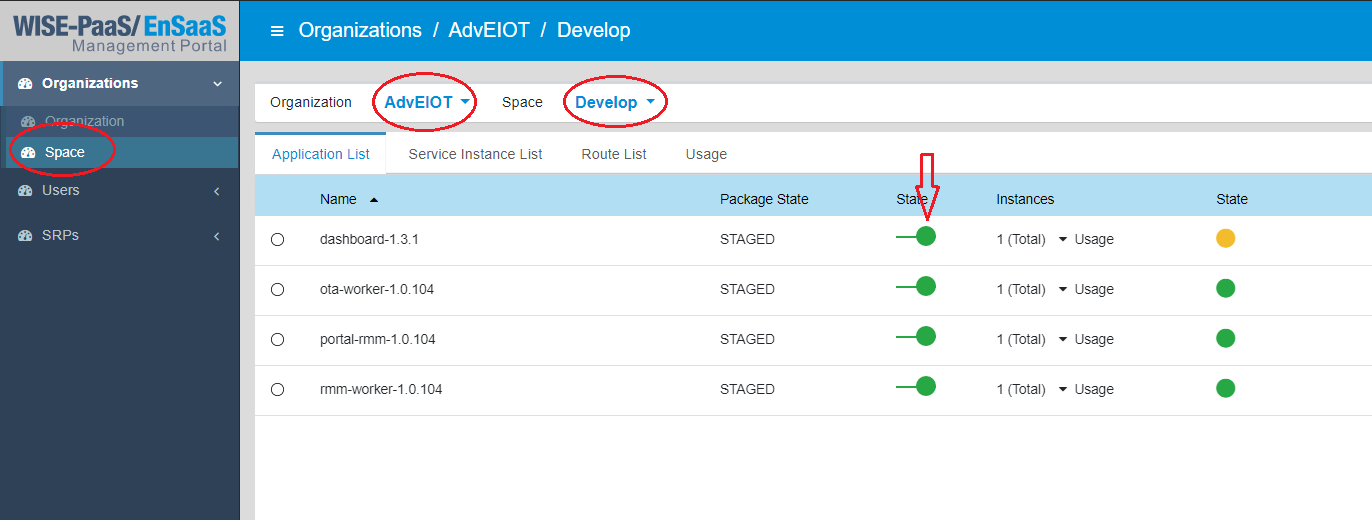
| − | [[File:TLS-restart.PNG]] | + | [[File:TLS-restart.PNG|RTENOTITLE]] |
| − | (Figure 2 、Restart) | + | (Figure 2 、Restart) |
= Set Up Data Source By Grafana = | = Set Up Data Source By Grafana = | ||
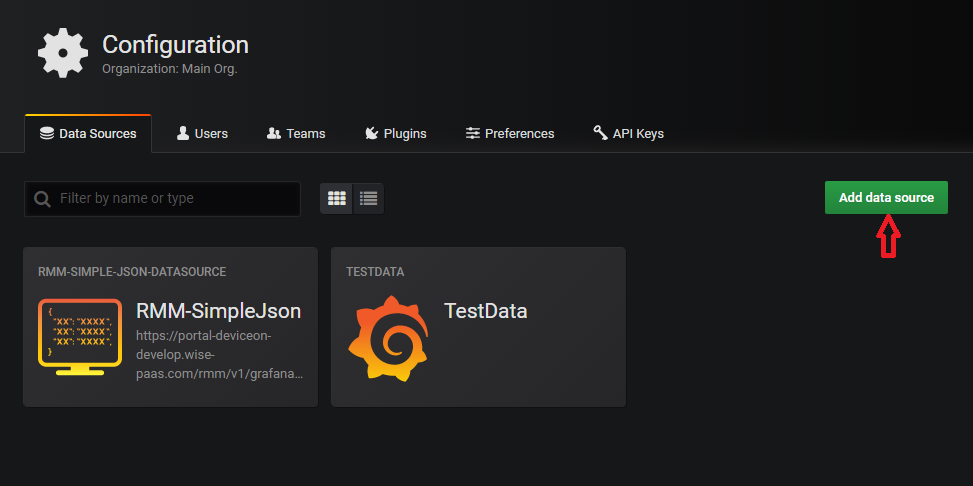
Step 1: Open "Configuration". | Step 1: Open "Configuration". | ||
| − | Step 2: Add new data source see Figure | + | Step 2: Add new data source see Figure 3. |
| − | Step 3: Fill in the information see Figure | + | Step 3: Fill in the information see Figure 4. |
[[File:TLS-Config.PNG|RTENOTITLE]] | [[File:TLS-Config.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 3 、Configuration) |
| Line 61: | Line 61: | ||
[[File:Tower Light create data source2.jpg|RTENOTITLE]] | [[File:Tower Light create data source2.jpg|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 4 、 Set Up DataSource) |
{| border="1" cellspacing="1" cellpadding="1" | {| border="1" cellspacing="1" cellpadding="1" | ||
| Line 84: | Line 84: | ||
= How To Create A New Gantt Panel = | = How To Create A New Gantt Panel = | ||
| − | Step 1: Add panel and choose plugin "Gantt-for-TLS" see Figure | + | Step 1: Add panel and choose plugin "Gantt-for-TLS" see Figure 5. |
| − | Step 2: Edit panel see Figure | + | Step 2: Edit panel see Figure 6. |
Step 3: Set up Metrics and choose DataSource "RMM-SimpleJson". | Step 3: Set up Metrics and choose DataSource "RMM-SimpleJson". | ||
| − | Step 4: Set up all of the sensor's(Light1、Light2、Light3、Light4) "Device" "Plugin" "Sensor" "Alias" see Figure | + | Step 4: Set up all of the sensor's(Light1、Light2、Light3、Light4) "Device" "Plugin" "Sensor" "Alias" see Figure 7. |
<span style="color:#FF0000;">*Warning: Although the sensor light can define the mapping color but the aliases must be these strings "red" "yellow" "green" "blue".</span> | <span style="color:#FF0000;">*Warning: Although the sensor light can define the mapping color but the aliases must be these strings "red" "yellow" "green" "blue".</span> | ||
| Line 99: | Line 99: | ||
[[File:TLS-Panel.PNG|RTENOTITLE]] | [[File:TLS-Panel.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 5 、 Add Panel) |
| Line 107: | Line 107: | ||
[[File:TLS-EditButton.PNG|RTENOTITLE]] | [[File:TLS-EditButton.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 6 、 Edit Panel) |
| Line 115: | Line 115: | ||
[[File:TLS-Metrics.PNG|RTENOTITLE]] | [[File:TLS-Metrics.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 7 、 Set Metrics) |
{| border="1" cellspacing="1" cellpadding="1" style="width: 598px;" | {| border="1" cellspacing="1" cellpadding="1" style="width: 598px;" | ||
| Line 154: | Line 154: | ||
<span style="font-size:large;">Options</span> | <span style="font-size:large;">Options</span> | ||
| − | * You can set up the status text from option1~option5 see Figure | + | * You can set up the status text from option1~option5 see Figure 8 and it will change the title from Figure 9 . |
*"Row Height" can change panel's height from option6 . | *"Row Height" can change panel's height from option6 . | ||
*"Text Size" can change status text's size from option7 . | *"Text Size" can change status text's size from option7 . | ||
| Line 163: | Line 163: | ||
[[File:Option.PNG|RTENOTITLE]] | [[File:Option.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 8 、 Options Step) |
[[File:TLS-Status-Text.PNG|RTENOTITLE]] | [[File:TLS-Status-Text.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 9 、 Status Text) |
<span style="font-size:large;">Colors</span> | <span style="font-size:large;">Colors</span> | ||
| − | *"Status Text" can change status text's color from 1 see Figure | + | *"Status Text" can change status text's color from 1 see Figure 10 . |
| − | *"Red/Yellow/Green/Blue Light" can change light's color from 2 ~ 6 see Figure | + | *"Red/Yellow/Green/Blue Light" can change light's color from 2 ~ 6 see Figure 10 . |
[[File:TLS-color.PNG|RTENOTITLE]] | [[File:TLS-color.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 10 、 Colors Mapping) |
Revision as of 06:37, 28 October 2019
Contents
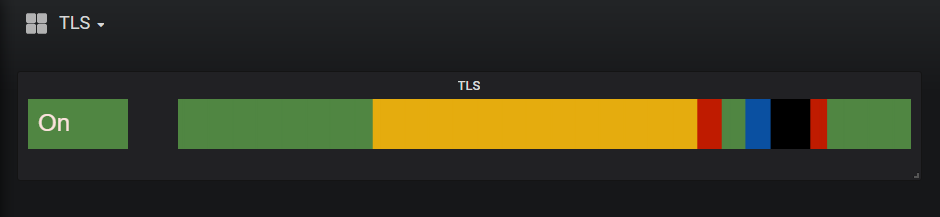
Gannt Panel For TLS
Introduction
This is a customized Gantt chart for the TLS project. The diagram has following features.
- Can gets TLS data in period and shows color bar with priority display rule.
- Can set customize status text from option.
- Direction of time axis: from Left (past) to Right (present).
- Can set color (Red, Yellow, Green, Blue) mapping to light sensor ID (Light1, Light2, Light3, Light4) by TLS.
- Can define timeline period on Gantt chart.
Grafana Version
This Project is base on Grafana v5.3.0 .
Install Plugin Of Panel
Step 1: Add "gantt-chart-for-tls-panel.zip" see Figure 1. Step 2: DataSource "rmm-simple-json-datasource.zip" also refers to step 1. Step 3: Restart Grafana Server see Figure 2.
(Figure 1 、Add Plugin By Configuration)
(Figure 2 、Restart)
Set Up Data Source By Grafana
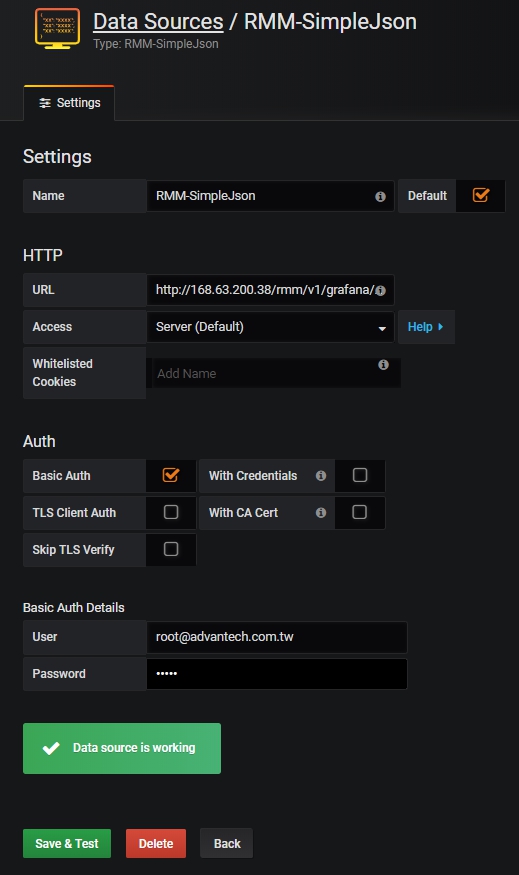
Step 1: Open "Configuration". Step 2: Add new data source see Figure 3. Step 3: Fill in the information see Figure 4.
(Figure 3 、Configuration)
(Figure 4 、 Set Up DataSource)
|
Name: RMM-SimpleJson HTTP Auth Basic Auth Details |
How To Create A New Gantt Panel
Step 1: Add panel and choose plugin "Gantt-for-TLS" see Figure 5. Step 2: Edit panel see Figure 6. Step 3: Set up Metrics and choose DataSource "RMM-SimpleJson". Step 4: Set up all of the sensor's(Light1、Light2、Light3、Light4) "Device" "Plugin" "Sensor" "Alias" see Figure 7.
*Warning: Although the sensor light can define the mapping color but the aliases must be these strings "red" "yellow" "green" "blue".
(Figure 5 、 Add Panel)
(Figure 6 、 Edit Panel)
(Figure 7 、 Set Metrics)
|
In Data Source, choose RMM-SimpleJson. In Device, choose Device Id for Tower Light Sensor module. In Plugin, choose SenHub. In Sensor, choose SenData/Light1~SenData/Light4
|
Customizable
Options
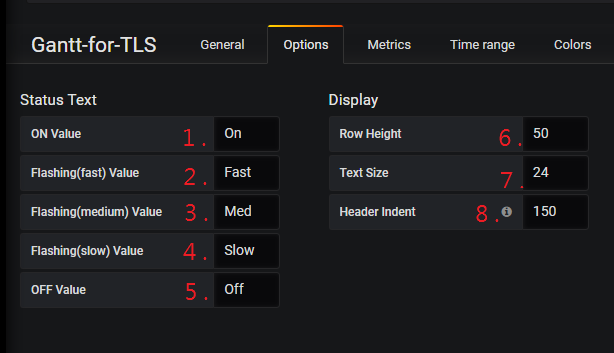
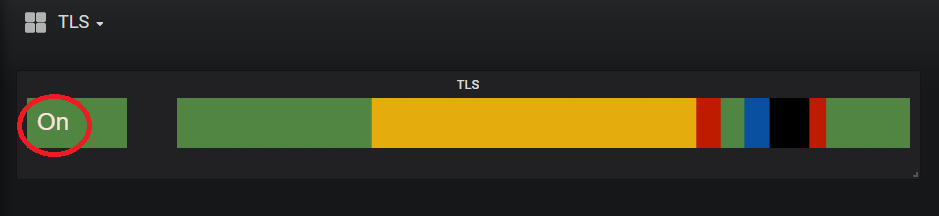
- You can set up the status text from option1~option5 see Figure 8 and it will change the title from Figure 9 .
- "Row Height" can change panel's height from option6 .
- "Text Size" can change status text's size from option7 .
- "Header Indent" can change the header's width from option8 .
(Figure 8 、 Options Step)
(Figure 9 、 Status Text)
Colors
- "Status Text" can change status text's color from 1 see Figure 10 .
- "Red/Yellow/Green/Blue Light" can change light's color from 2 ~ 6 see Figure 10 .
(Figure 10 、 Colors Mapping)
Release
This is an overview that displays Modbus Service versions and some stats and numbers for each release.
| Index | Version | Date | OS |
Release Note |
|
|
| 1 | 1.0.0_rc | 2019-10-22 | windows | First Release |
|