Difference between revisions of "Gantt-chart-for-TLS"
| Line 1: | Line 1: | ||
| + | = = | ||
| + | |||
= Gannt Panel For TLS = | = Gannt Panel For TLS = | ||
| − | [[File:Portal.PNG]] | + | [[File:Portal.PNG|RTENOTITLE]] |
| Line 18: | Line 20: | ||
#Can set color (Red, Yellow, Green, Blue) mapping to light sensor ID (Light1, Light2, Light3, Light4) by TLS. | #Can set color (Red, Yellow, Green, Blue) mapping to light sensor ID (Light1, Light2, Light3, Light4) by TLS. | ||
#Can define timeline period on Gantt chart. | #Can define timeline period on Gantt chart. | ||
| + | #The timeline will be displayed below the Gantt chart. | ||
| + | #Gantt chart can set customize label name. | ||
| Line 43: | Line 47: | ||
= How To Create A New Gantt Panel = | = How To Create A New Gantt Panel = | ||
| − | Step 1: Add panel and choose plugin "Gantt-for-TLS" see Figure | + | Step 1: Add panel and choose plugin "Gantt-for-TLS" see Figure 1. |
| − | Step 2: Edit panel see Figure | + | Step 2: Edit panel see Figure 2. |
Step 3: Set up Metrics and choose DataSource "RMM-SimpleJson". | Step 3: Set up Metrics and choose DataSource "RMM-SimpleJson". | ||
| − | Step 4: Set up all of the sensor's(Light1、Light2、Light3、Light4) "Device" "Plugin" "Sensor" "Alias" see Figure | + | Step 4: Set up all of the sensor's(Light1、Light2、Light3、Light4) "Device" "Plugin" "Sensor" "Alias" see Figure 3. |
<span style="color:#FF0000;">*Warning: Although the sensor light can define the mapping color but the aliases must be these strings "red" "yellow" "green" "blue".</span> | <span style="color:#FF0000;">*Warning: Although the sensor light can define the mapping color but the aliases must be these strings "red" "yellow" "green" "blue".</span> | ||
| Line 58: | Line 62: | ||
[[File:TLS-Panel.PNG|RTENOTITLE]] | [[File:TLS-Panel.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 1 、 Add Panel) |
| Line 66: | Line 70: | ||
[[File:TLS-EditButton.PNG|RTENOTITLE]] | [[File:TLS-EditButton.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 2 、 Edit Panel) |
| Line 74: | Line 78: | ||
[[File:TLS-Metrics.PNG|RTENOTITLE]] | [[File:TLS-Metrics.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 3 、 Set Metrics) |
= = | = = | ||
| Line 82: | Line 86: | ||
<span style="font-size:large;">Options</span> | <span style="font-size:large;">Options</span> | ||
| − | * | + | *You can set up the status text from option1~option5 from Figure 4 . |
| − | *"Row Height" can change panel's | + | *You can set up the label text from option10 from Figure 4 . |
| − | *"Text Size" can change status text's size | + | *"Row Height option6" can change panel's heigh. |
| − | *"Header Indent" can change the header's width | + | *"Text Size option7" can change status text's size. |
| + | *"Med Space option8" can Change the distance between Label and Status. | ||
| + | *"Header Indent option9" can change the header's width. | ||
| Line 91: | Line 97: | ||
[[File:Tls-opt-v2.PNG|RTENOTITLE]] | [[File:Tls-opt-v2.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 4 、 Options Step) |
[[File:Status-v2.PNG|RTENOTITLE]] | [[File:Status-v2.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 5 、 Status Text) |
[[File:Label-v2.png|RTENOTITLE]] | [[File:Label-v2.png|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 6 、 Label Text) |
<span style="font-size:large;">Colors</span> | <span style="font-size:large;">Colors</span> | ||
| − | *"Status Text" can change status text's color from 1 see Figure | + | *"Status Text" can change status text's color from 1 see Figure 7 . |
| − | *"Red/Yellow/Green/Blue Light" can change light's color from 2 ~ 6 see Figure | + | *"Red/Yellow/Green/Blue Light" can change light's color from 2 ~ 6 see Figure 7 . |
[[File:TLS-color.PNG|RTENOTITLE]] | [[File:TLS-color.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 7 、 Colors Mapping) |
Revision as of 03:55, 3 February 2020
Contents
Gannt Panel For TLS
Introduction
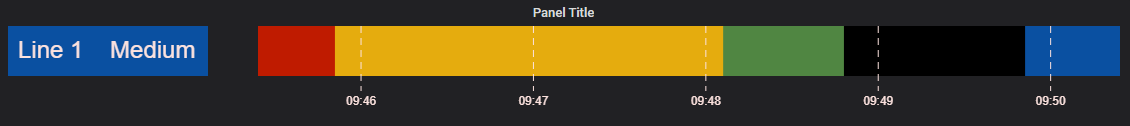
This is a customized Gantt chart for the TLS project. The diagram has following features.
- Can gets TLS data in period and shows color bar with priority display rule.
- Can set customize status text from option.
- Direction of time axis: from Left (past) to Right (present).
- Can set color (Red, Yellow, Green, Blue) mapping to light sensor ID (Light1, Light2, Light3, Light4) by TLS.
- Can define timeline period on Gantt chart.
- The timeline will be displayed below the Gantt chart.
- Gantt chart can set customize label name.
Grafana Version
This Project is base on Grafana v5.3.0 .
How To Create A New Gantt Panel
Step 1: Add panel and choose plugin "Gantt-for-TLS" see Figure 1. Step 2: Edit panel see Figure 2. Step 3: Set up Metrics and choose DataSource "RMM-SimpleJson". Step 4: Set up all of the sensor's(Light1、Light2、Light3、Light4) "Device" "Plugin" "Sensor" "Alias" see Figure 3.
*Warning: Although the sensor light can define the mapping color but the aliases must be these strings "red" "yellow" "green" "blue".
(Figure 1 、 Add Panel)
(Figure 2 、 Edit Panel)
(Figure 3 、 Set Metrics)
Customizable
Options
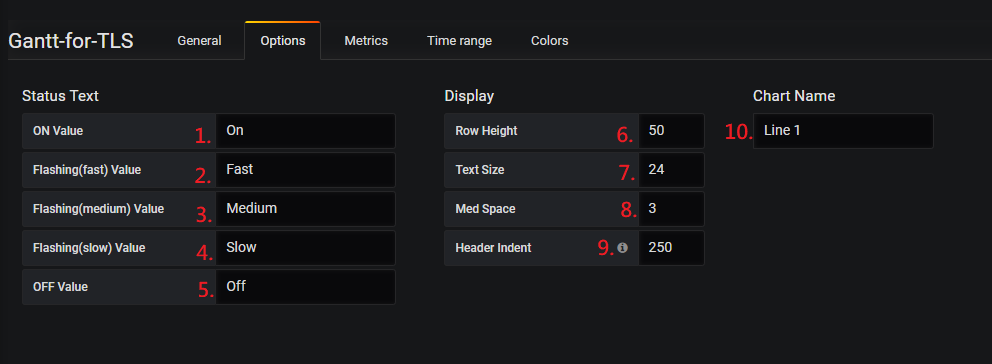
- You can set up the status text from option1~option5 from Figure 4 .
- You can set up the label text from option10 from Figure 4 .
- "Row Height option6" can change panel's heigh.
- "Text Size option7" can change status text's size.
- "Med Space option8" can Change the distance between Label and Status.
- "Header Indent option9" can change the header's width.
(Figure 4 、 Options Step)
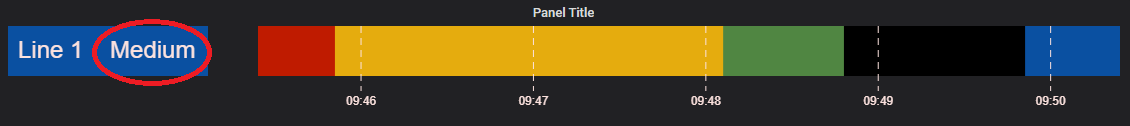
(Figure 5 、 Status Text)
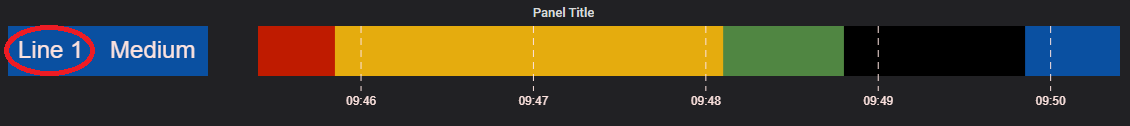
(Figure 6 、 Label Text)
Colors
- "Status Text" can change status text's color from 1 see Figure 7 .
- "Red/Yellow/Green/Blue Light" can change light's color from 2 ~ 6 see Figure 7 .
(Figure 7 、 Colors Mapping)
Release
| Index | Version | Date | OS |
Release Note |
Download Link |
| 1 | 1.0.0_rc | 2019-11-1 | windows | First Release |
[1] |
| 2 | 1.0.1_rc | 2020-2-3 | windows | Add two Feature |
[2] |