Difference between revisions of "WISE-PaaS/Single Sign-On(SSO)"
m (Rison.yeh moved page WISE-PaaS/OpenID Connect to WISE-PaaS/Single Sign-On(SSO)) |
|||
| Line 1: | Line 1: | ||
| − | <font color="#000000"> | + | <font color="#000000">Single Sign-On (SSO) is part of Advantech WISE-PaaS cloud solution and </font>plays an important role in the interoperability of Internet identity<font color="#000000">.</font> It provides a central login mechanism. |
| − | <font color="#000000"> | + | <font color="#000000">OpenID Connect utilizes Keycloak which is an open source identity and access management for modern applications and services.</font> |
== Features Overview == | == Features Overview == | ||
| + | [Please describe] | ||
| − | Single-Sign On : Login once to multiple applications | + | *Single-Sign On : Login once to multiple applications |
| − | Standard Protocols : OpenID Connect, OAuth 2.0 and SAML 2.0 | + | *Standard Protocols : OpenID Connect, OAuth 2.0 and SAML 2.0 |
| − | Centralized Management : For admins and users | + | *Centralized Management : For admins and users |
| − | Adapters : Secure applications and services easily | + | *Adapters : Secure applications and services easily |
| − | High Performance : Lightweight, fast and scalable | + | *High Performance : Lightweight, fast and scalable |
| − | Clustering : For scalability and availability | + | *Clustering : For scalability and availability |
| − | Themes : Customize look and feel | + | *Themes : Customize look and feel |
| − | Extensible : Customize through code | + | *Extensible : Customize through code |
| − | |||
| − | |||
| + | *Password Policies : Customize password policies | ||
| + | ==API Protocol Flow== | ||
| + | [Please describe and add flow chart illustration] | ||
| + | *User/Browser | ||
| + | *Application | ||
| + | *Authorize Server | ||
| + | *Resource Server | ||
== Implementation == | == Implementation == | ||
| + | ===Components=== | ||
| + | [Please describe] | ||
| + | *OpenID Connect Server | ||
| + | *OpenID Connect Client | ||
| + | *OAuth 2.0 Server | ||
| + | *OAuth 2.0 Client | ||
=== Apply a manager account for OpenID Central Server === | === Apply a manager account for OpenID Central Server === | ||
| Line 58: | Line 70: | ||
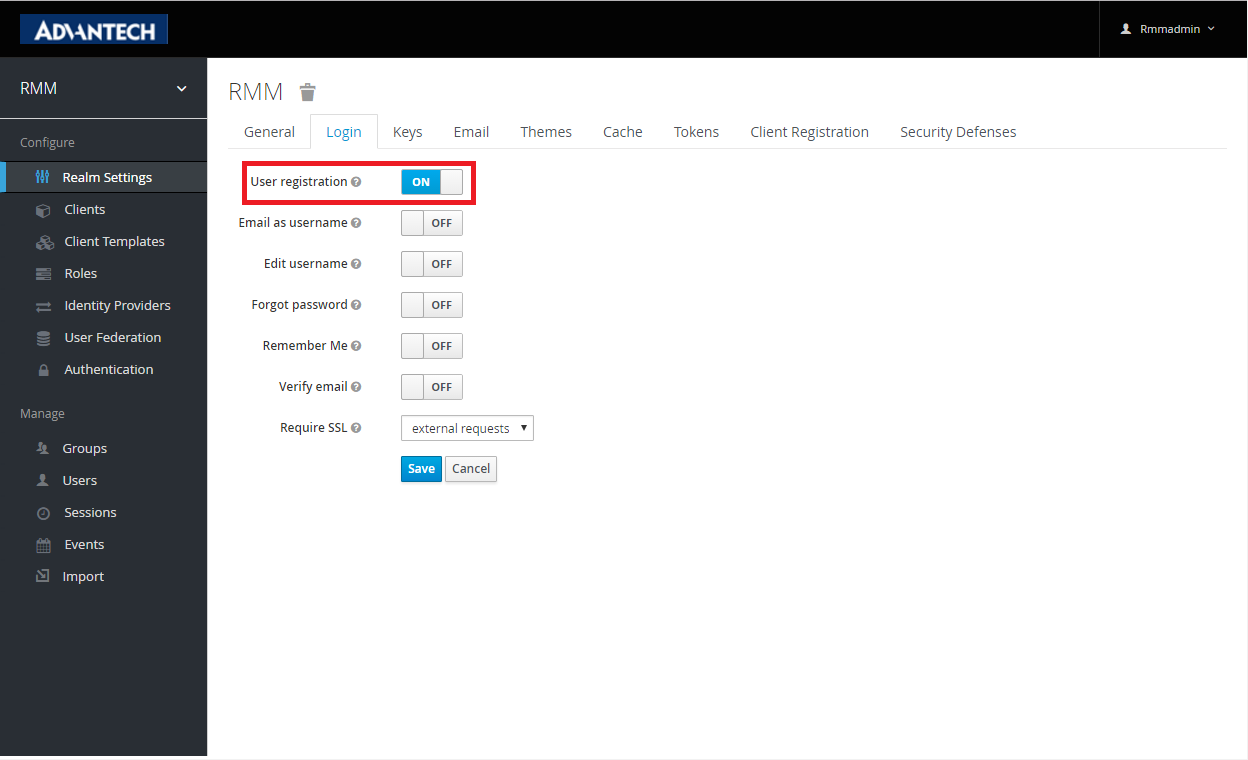
*(Optional) User registration : Enable/Disable user self registration. If turn off, you would need to create accounts for login. | *(Optional) User registration : Enable/Disable user self registration. If turn off, you would need to create accounts for login. | ||
| − | [[File:OpenID User.png]] | + | [[File:OpenID User.png|RTENOTITLE]] |
=== Implement client codes === | === Implement client codes === | ||
Revision as of 06:21, 12 January 2017
Single Sign-On (SSO) is part of Advantech WISE-PaaS cloud solution and plays an important role in the interoperability of Internet identity. It provides a central login mechanism.
OpenID Connect utilizes Keycloak which is an open source identity and access management for modern applications and services.
Contents
Features Overview
[Please describe]
- Single-Sign On : Login once to multiple applications
- Standard Protocols : OpenID Connect, OAuth 2.0 and SAML 2.0
- Centralized Management : For admins and users
- Adapters : Secure applications and services easily
- High Performance : Lightweight, fast and scalable
- Clustering : For scalability and availability
- Themes : Customize look and feel
- Extensible : Customize through code
- Password Policies : Customize password policies
API Protocol Flow
[Please describe and add flow chart illustration]
- User/Browser
- Application
- Authorize Server
- Resource Server
Implementation
Components
[Please describe]
- OpenID Connect Server
- OpenID Connect Client
- OAuth 2.0 Server
- OAuth 2.0 Client
Apply a manager account for OpenID Central Server
Please sen a request to WISE-Paas/OpenID Connect service manager by E-mail. And provide the following information
- Service name : [RMM] as your realm.
- Client name : [RMMClient] a client definition for a app to login in.
- User registration : [True/False] Enable/Disable user registeration.
- Administrator account : [RMMAdmin] Use this account to manage this realm. The default password is same as account name. Change password after first login.
Setting your service on OpenID server
Open the https://openidserver.redirectme.net:8443/auth/admin and login with applied administrator account to config your realm before implement your client app.
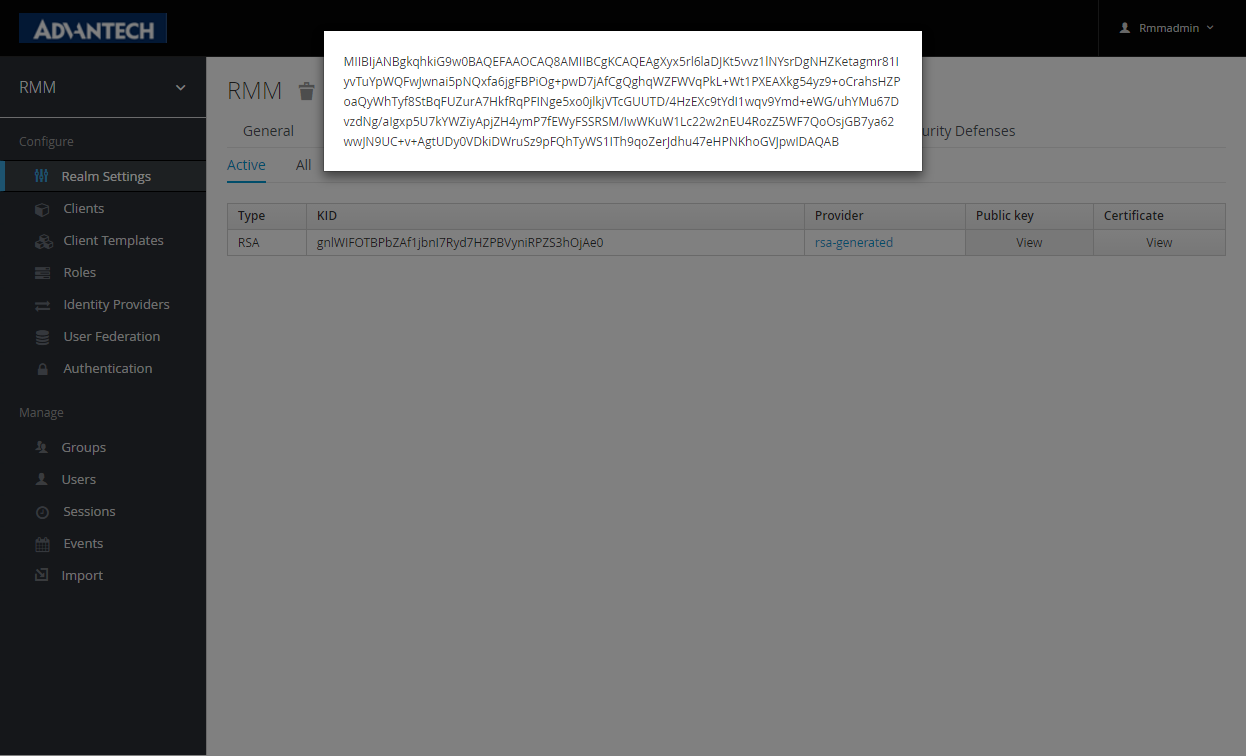
- (Essential) Public key : OpenID server generate a unique key for client app identification. Copy the public key to json setting file include in the client app .
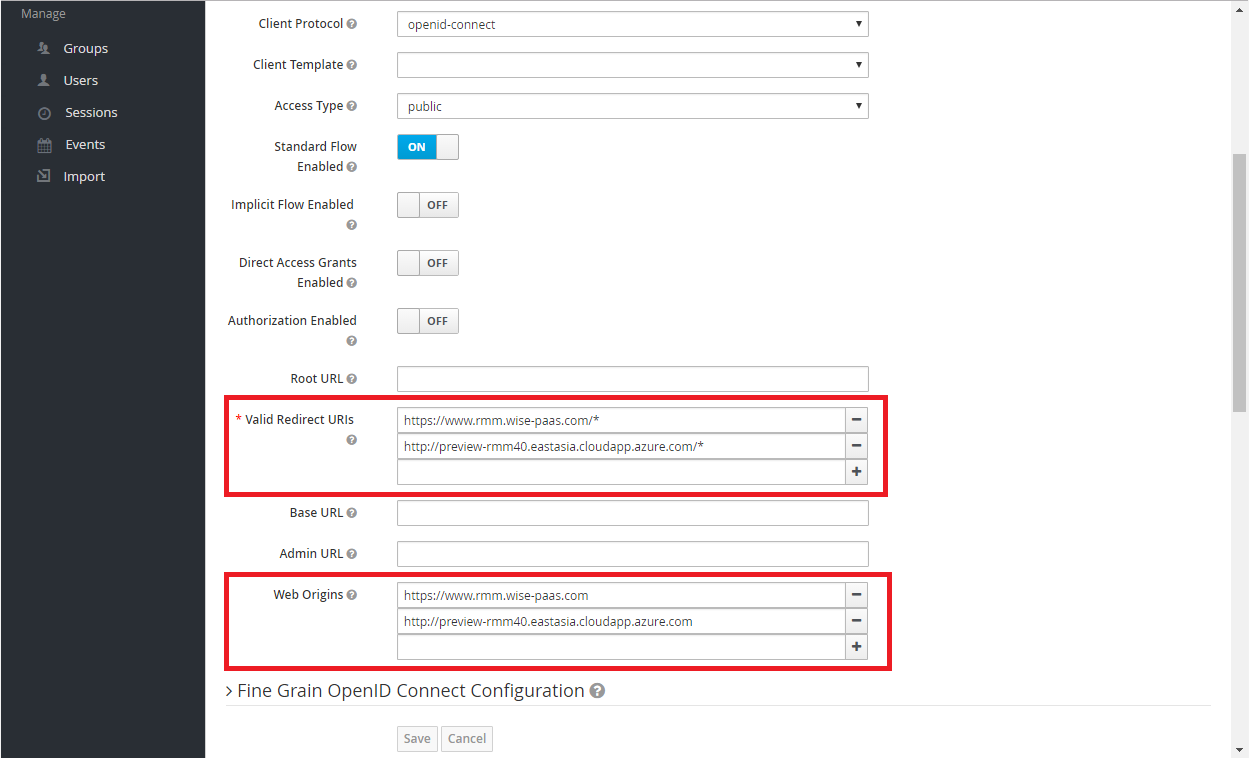
- (Essential) Valid Redirect URIs & Web Origins : Provide valid uri pattern for your client app. OpenID server would redirect to your client page while a successful login or logout. Your client page must be publicly accessible.
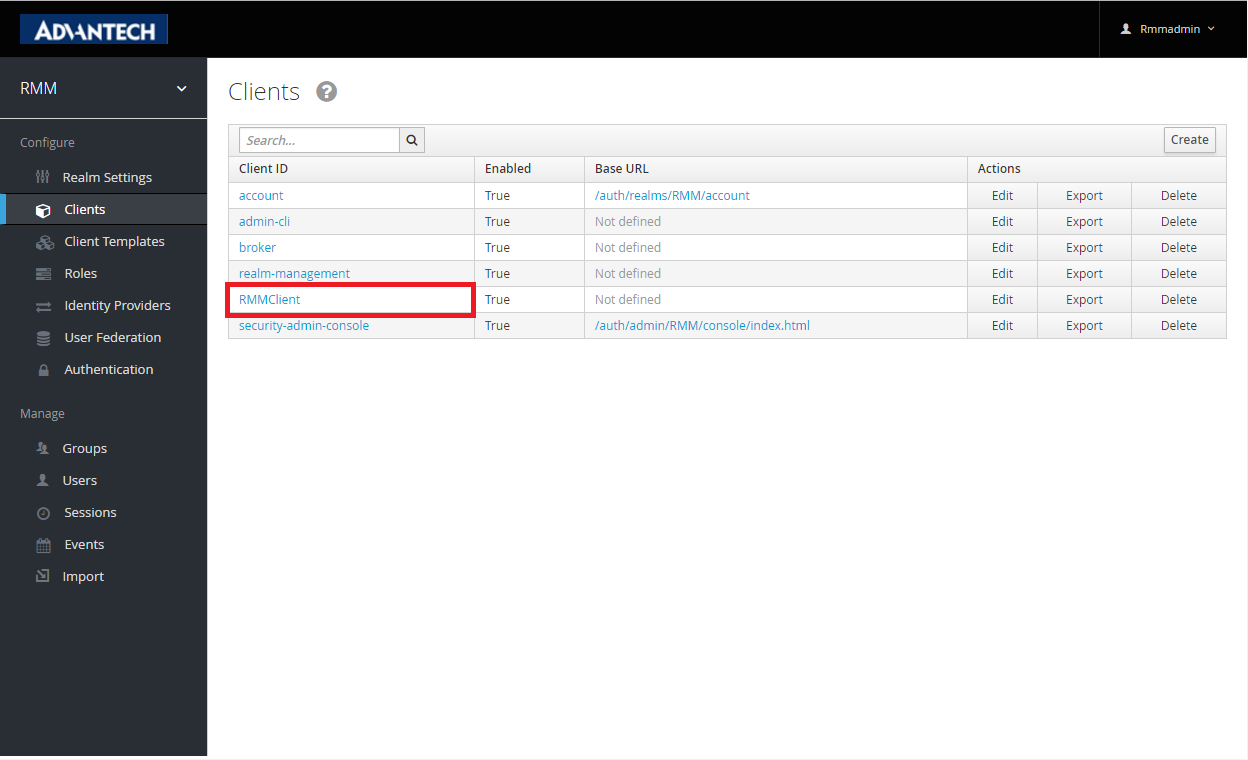
Click the "Client ID" to setting page
- (Optional) User registration : Enable/Disable user self registration. If turn off, you would need to create accounts for login.
Implement client codes
- Copy the json , html sample code to your local web site.
- Modify json setting
- Once the test HTML page is opened, it is automatically directed to OpenID Connect Server.
- While login success, it will automatically lead back to test page.
Sample code
OpenID.json : Replace realm, realm-public-key, client-id, resource according to realm setting
{
"realm": "RMM",
"realm-public-key":"MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAgXyx5rl6laDJKt5vvz1lNYsrDgNHZKetagmr81IyvTuYpWQFwJwnai5pNQxfa6jgFBPiOg+pwD7jAfCgQghqWZFWVqPkL+Wt1PXEAXkg54yz9+oCrahsHZPoaQyWhTyf8StBqFUZurA7HkfRqPFINge5xo0jlkjVTcGUUTD/4HzEXc9tYdI1wqv9Ymd+eWG/uhYMu67DvzdNg/aIgxp5U7kYWZiyApjZH4ymP7fEWyFSSRSM/IwWKuW1Lc22w2nEU4RozZ5WF7QoOsjGB7ya62wwJN9UC+v+AgtUDy0VDkiDWruSz9pFQhTyWS1ITh9qoZerJdhu47eHPNKhoGVJpwIDAQAB",
"auth-server-url": "https://openidserver.redirectme.net:8443/auth",
"ssl-required": "all requests",
"client-id": "RMMClient",
"public-client": true,
"resource":"RMMClient"
}
TestOpenID.html : An example HTML login client for WISE-PaaSOpenID Connect
<html>
<head>
<title>Customer View Page</title>
<script src="https://openidserver.redirectme.net:8443/auth/js/keycloak.js"></script>
</head>
<body bgcolor="#E3F6CE">
<p>Goto: <a href="/product-portal">products</a> | <a href="#" onclick="keycloak.logout()">logout</a> | <a href="#" onclick="keycloak.accountManagement()">manage acct</a></p>
User <b id="subject"></b> made this request.
<p><b>User details (from <span id="profileType"></span>)</b></p>
<p>Username: <span id="username"></span></p>
<p>Email: <span id="email"></span></p>
<p>Full Name: <span id="name"></span></p>
<p>First: <span id="givenName"></span></p>
<p>Last: <span id="familyName"></span></p>
<script>
var keycloak = Keycloak('openid/keycloak.json');
var loadData = function () {
document.getElementById('subject').innerHTML = keycloak.subject;
if (keycloak.idToken) {
document.getElementById('profileType').innerHTML = 'IDToken';
document.getElementById('username').innerHTML = keycloak.idTokenParsed.preferred_username;
document.getElementById('email').innerHTML = keycloak.idTokenParsed.email;
document.getElementById('name').innerHTML = keycloak.idTokenParsed.name;
document.getElementById('givenName').innerHTML = keycloak.idTokenParsed.given_name;
document.getElementById('familyName').innerHTML = keycloak.idTokenParsed.family_name;
} else {
keycloak.loadUserProfile(function() {
document.getElementById('profileType').innerHTML = 'Account Service';
document.getElementById('username').innerHTML = keycloak.profile.username;
document.getElementById('email').innerHTML = keycloak.profile.email;
document.getElementById('name').innerHTML = keycloak.profile.firstName + ' ' + keycloak.profile.lastName;
document.getElementById('givenName').innerHTML = keycloak.profile.firstName;
document.getElementById('familyName').innerHTML = keycloak.profile.lastName;
}, function() {
document.getElementById('profileType').innerHTML = 'Failed to retrieve user details. Please enable claims or account role';
});
}
//loginjwt
};
var loadFailure = function () {
document.getElementById('customers').innerHTML = '<b>Failed to load data. Check console log</b>';
};
var reloadData = function () {
keycloak.updateToken(10)
.success(loadData)
.error(function() {
document.getElementById('customers').innerHTML = '<b>Failed to load data. User is logged out.</b>';
});
}
//keycloak.login({ redirectUri: 'login-required' });
keycloak.init({ onLoad: 'login-required' })
.success(reloadData)
.error(function(errorData) {
document.getElementById('customers').innerHTML = '<b>Failed to load data. Error: ' + JSON.stringify(errorData) + '</b>';
});
</script>
<br><br>
<button onclick="reloadData()">Reload data</button>
</body>
</html>