Difference between revisions of "Gantt-chart-for-TLS"
| Line 14: | Line 14: | ||
#Can set color (Red, Yellow, Green, Blue) mapping to light sensor ID (Light1, Light2, Light3, Light4) by TLS. | #Can set color (Red, Yellow, Green, Blue) mapping to light sensor ID (Light1, Light2, Light3, Light4) by TLS. | ||
#Can define timeline period on Gantt chart. | #Can define timeline period on Gantt chart. | ||
| + | |||
| + | |||
| Line 20: | Line 22: | ||
This Project is base on '''Grafana v5.3.0''' . | This Project is base on '''Grafana v5.3.0''' . | ||
| + | |||
| + | |||
| + | |||
| + | = Install Plugin Of Panel = | ||
| + | |||
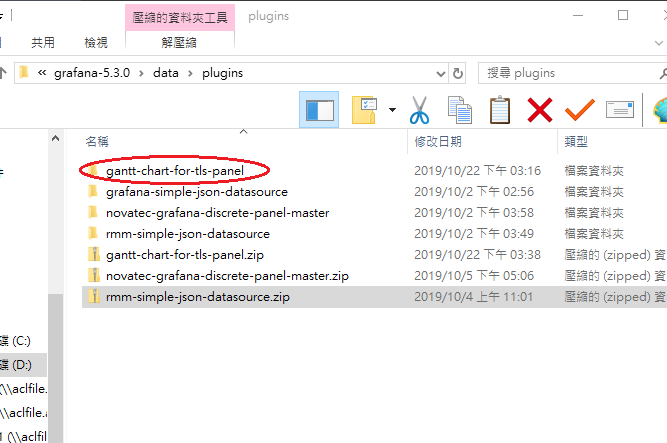
| + | Step 1: Put "gantt-chart-for-tls-panel.zip" in to "\grafana-5.3.0\data\plugins\" and unzip it see Figure 1. | ||
| + | Step 2: DataSource "rmm-simple-json-datasource.zip" also refers to step 1. | ||
| + | Step 3: Restart Grafana Server. | ||
| + | |||
| + | |||
| + | |||
| + | [[File:TLS-FilePath.PNG]] | ||
| + | |||
| + | (Figure 1 、Path of Plugin) | ||
| Line 26: | Line 42: | ||
Step 1: Open "Configuration". | Step 1: Open "Configuration". | ||
| − | Step 2: Add new data source see Figure | + | Step 2: Add new data source see Figure 2. |
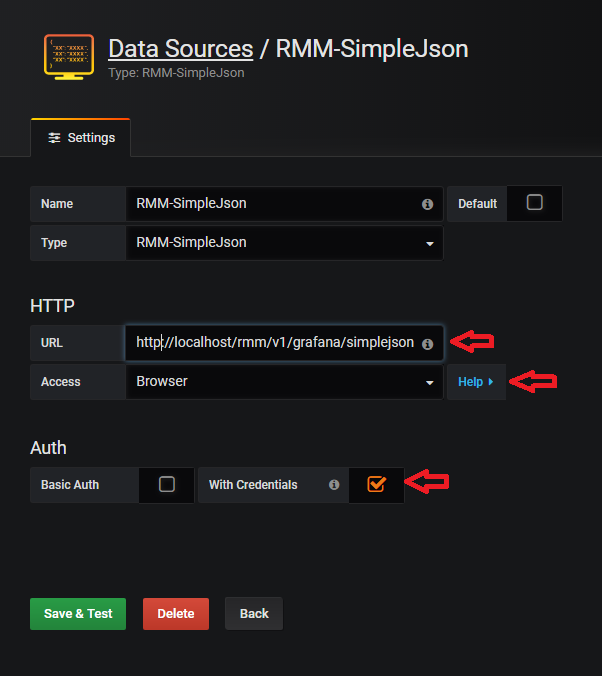
| − | Step 3: Fill in the information see Figure | + | Step 3: Fill in the information see Figure 3. |
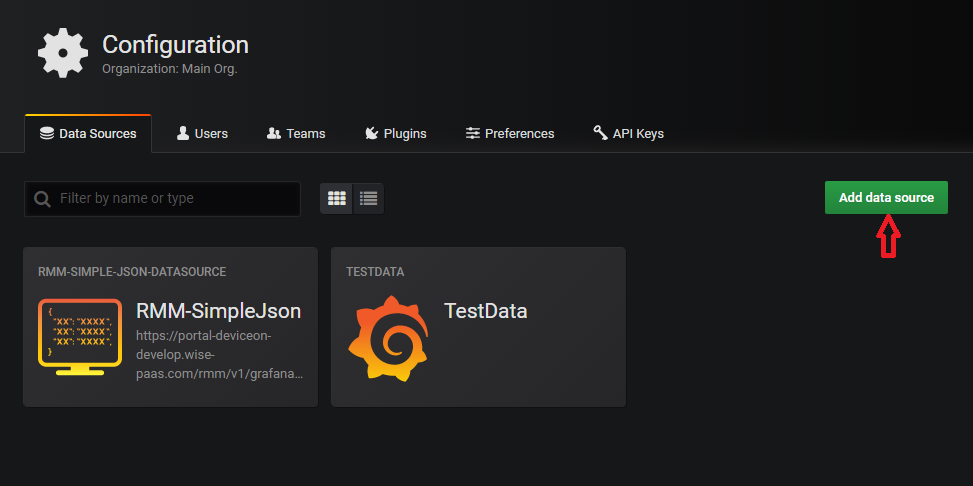
[[File:TLS-Config.PNG|RTENOTITLE]] | [[File:TLS-Config.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 2 、Configuration) |
| Line 37: | Line 53: | ||
[[File:TLS-SimpleJson.PNG|RTENOTITLE]] | [[File:TLS-SimpleJson.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 3 、 Set Up DataSource) |
| Line 45: | Line 61: | ||
= How To Create A New Gantt Panel = | = How To Create A New Gantt Panel = | ||
| − | Step 1: Add panel and choose plugin "Gantt-for-TLS" see Figure | + | Step 1: Add panel and choose plugin "Gantt-for-TLS" see Figure 4. |
| − | Step 2: Edit panel see Figure | + | Step 2: Edit panel see Figure 5. |
Step 3: Set up Metrics and choose DataSource "RMM-SimpleJson". | Step 3: Set up Metrics and choose DataSource "RMM-SimpleJson". | ||
| − | Step 4: Set up all of the sensor's(Light1、Light2、Light3、Light4) "Device" "Plugin" "Sensor" "Alias" see Figure | + | Step 4: Set up all of the sensor's(Light1、Light2、Light3、Light4) "Device" "Plugin" "Sensor" "Alias" see Figure 6. |
Warning: Although the sensor light can define the mapping color but the aliases must be these strings "red" "yellow" "green" "blue". | Warning: Although the sensor light can define the mapping color but the aliases must be these strings "red" "yellow" "green" "blue". | ||
| Line 60: | Line 76: | ||
[[File:TLS-Panel.PNG|RTENOTITLE]] | [[File:TLS-Panel.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 4 、 Add Panel) |
| Line 68: | Line 84: | ||
[[File:TLS-EditButton.PNG|RTENOTITLE]] | [[File:TLS-EditButton.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 5 、 Edit Panel) |
| Line 76: | Line 92: | ||
[[File:TLS-Metrics.PNG|RTENOTITLE]] | [[File:TLS-Metrics.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 6 、 Set Metrics) |
| Line 92: | Line 108: | ||
<span style="font-size:large;">Options</span> | <span style="font-size:large;">Options</span> | ||
| − | * You can set up the status text from option1~option5 see Figure | + | * You can set up the status text from option1~option5 see Figure 7 and it will change the title from Figure 8 . |
*"Row Height" can change panel's height from option6 . | *"Row Height" can change panel's height from option6 . | ||
*"Text Size" can change status text's size from option7 . | *"Text Size" can change status text's size from option7 . | ||
| Line 101: | Line 117: | ||
[[File:Option.PNG|RTENOTITLE]] | [[File:Option.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 7 、 Options Step) |
[[File:TLS-Status-Text.PNG|RTENOTITLE]] | [[File:TLS-Status-Text.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 8 、 Status Text) |
<span style="font-size:large;">Colors</span> | <span style="font-size:large;">Colors</span> | ||
| − | *"Status Text" can change status text's color from 1 see Figure | + | *"Status Text" can change status text's color from 1 see Figure 9 . |
| − | *"Red/Yellow/Green/Blue Light" can change light's color from 2 ~ 6 see Figure | + | *"Red/Yellow/Green/Blue Light" can change light's color from 2 ~ 6 see Figure 9 . |
[[File:TLS-color.PNG|RTENOTITLE]] | [[File:TLS-color.PNG|RTENOTITLE]] | ||
| − | (Figure | + | (Figure 9 、 Colors Mapping) |
| Line 129: | Line 145: | ||
|- | |- | ||
| Index | | Index | ||
| − | | style="width: | + | | style="width: 53px;" | Version |
| − | | style="width: | + | | style="width: 80px;" | Date |
| style="width: 56px;" | OS<br/> | | style="width: 56px;" | OS<br/> | ||
| style="width: 91px;" | Release Note<br/> | | style="width: 91px;" | Release Note<br/> | ||
| Line 137: | Line 153: | ||
|- | |- | ||
| 1 | | 1 | ||
| − | | style="width: | + | | style="width: 53px;" | 1.0.0_rc |
| − | | style="width: | + | | style="width: 80px;" | 2019-10-22 |
| style="width: 56px;" | windows | | style="width: 56px;" | windows | ||
| style="width: 91px;" | First Release<br/> | | style="width: 91px;" | First Release<br/> | ||
Revision as of 03:37, 28 October 2019
Contents
Gannt Panel For TLS
Introduction
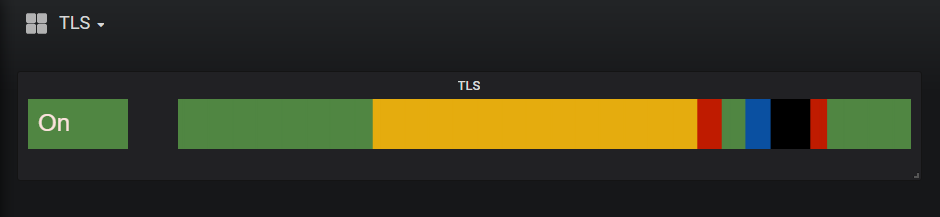
This is a customized Gantt chart for the TLS project. The diagram has following features.
- Can gets TLS data in period and shows color bar with priority display rule.
- Can set customize status text from option.
- Direction of time axis: from Left (past) to Right (present).
- Can set color (Red, Yellow, Green, Blue) mapping to light sensor ID (Light1, Light2, Light3, Light4) by TLS.
- Can define timeline period on Gantt chart.
Grafana Version
This Project is base on Grafana v5.3.0 .
Install Plugin Of Panel
Step 1: Put "gantt-chart-for-tls-panel.zip" in to "\grafana-5.3.0\data\plugins\" and unzip it see Figure 1. Step 2: DataSource "rmm-simple-json-datasource.zip" also refers to step 1. Step 3: Restart Grafana Server.
(Figure 1 、Path of Plugin)
Set Up Data Source By Grafana
Step 1: Open "Configuration". Step 2: Add new data source see Figure 2. Step 3: Fill in the information see Figure 3.
(Figure 2 、Configuration)
(Figure 3 、 Set Up DataSource)
How To Create A New Gantt Panel
Step 1: Add panel and choose plugin "Gantt-for-TLS" see Figure 4. Step 2: Edit panel see Figure 5. Step 3: Set up Metrics and choose DataSource "RMM-SimpleJson". Step 4: Set up all of the sensor's(Light1、Light2、Light3、Light4) "Device" "Plugin" "Sensor" "Alias" see Figure 6.
Warning: Although the sensor light can define the mapping color but the aliases must be these strings "red" "yellow" "green" "blue".
(Figure 4 、 Add Panel)
(Figure 5 、 Edit Panel)
(Figure 6 、 Set Metrics)
Customizable
Options
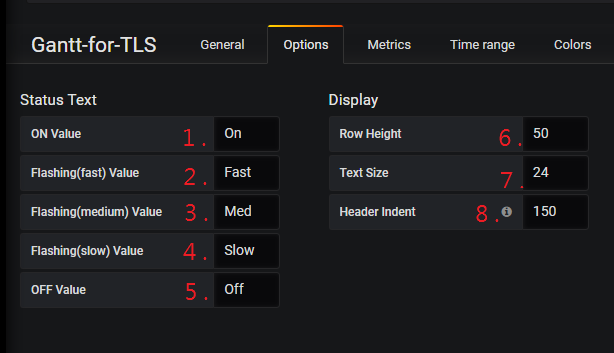
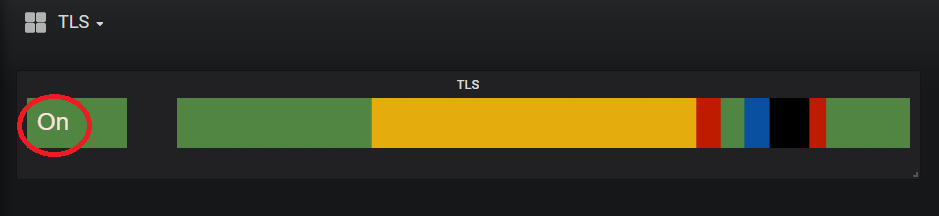
- You can set up the status text from option1~option5 see Figure 7 and it will change the title from Figure 8 .
- "Row Height" can change panel's height from option6 .
- "Text Size" can change status text's size from option7 .
- "Header Indent" can change the header's width from option8 .
(Figure 7 、 Options Step)
(Figure 8 、 Status Text)
Colors
- "Status Text" can change status text's color from 1 see Figure 9 .
- "Red/Yellow/Green/Blue Light" can change light's color from 2 ~ 6 see Figure 9 .
(Figure 9 、 Colors Mapping)
Release
This is an overview that displays Modbus Service versions and some stats and numbers for each release.
| Index | Version | Date | OS |
Release Note |
|
|
| 1 | 1.0.0_rc | 2019-10-22 | windows | First Release |
|