Gantt-chart-for-TLS
Contents
Gannt Panel For TLS
Introduction
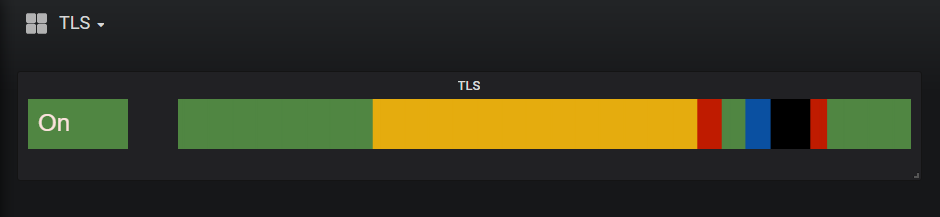
This is a customized Gantt chart for the TLS project. The diagram has following features.
- Can gets TLS data in period and shows color bar with priority display rule.
- Can set customize status text from option.
- Direction of time axis: from Left (past) to Right (present).
- Can set color (Red, Yellow, Green, Blue) mapping to light sensor ID (Light1, Light2, Light3, Light4) by TLS.
- Can define timeline period on Gantt chart.
Grafana Version
This Project is base on Grafana v5.3.0 .
Install Plugin Of Panel
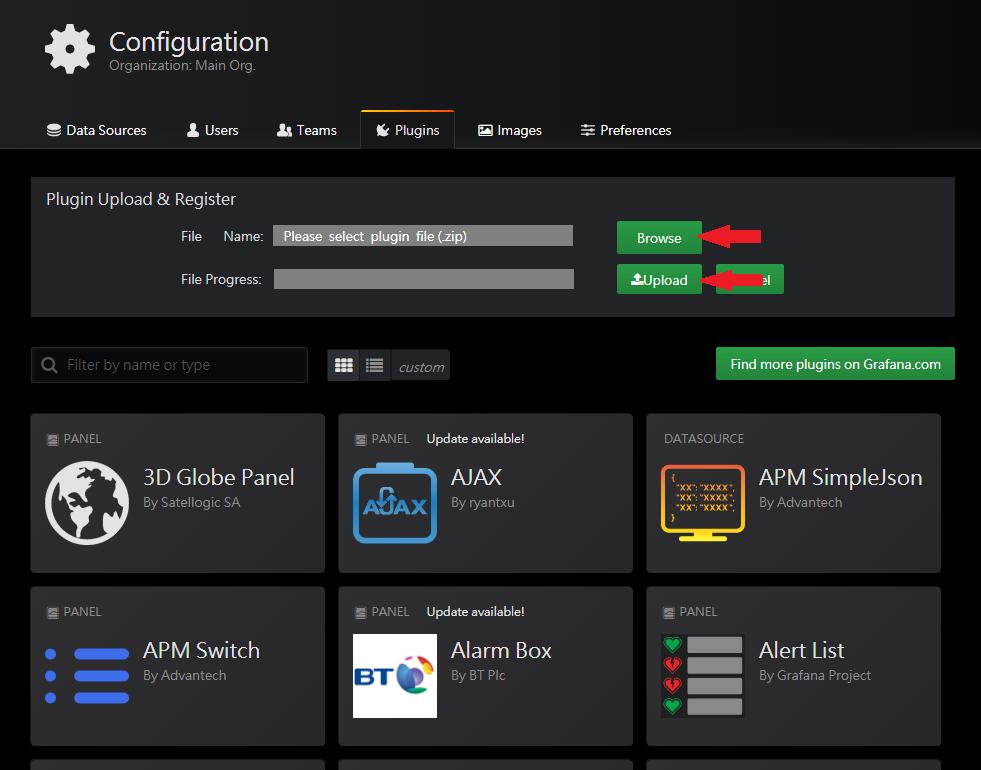
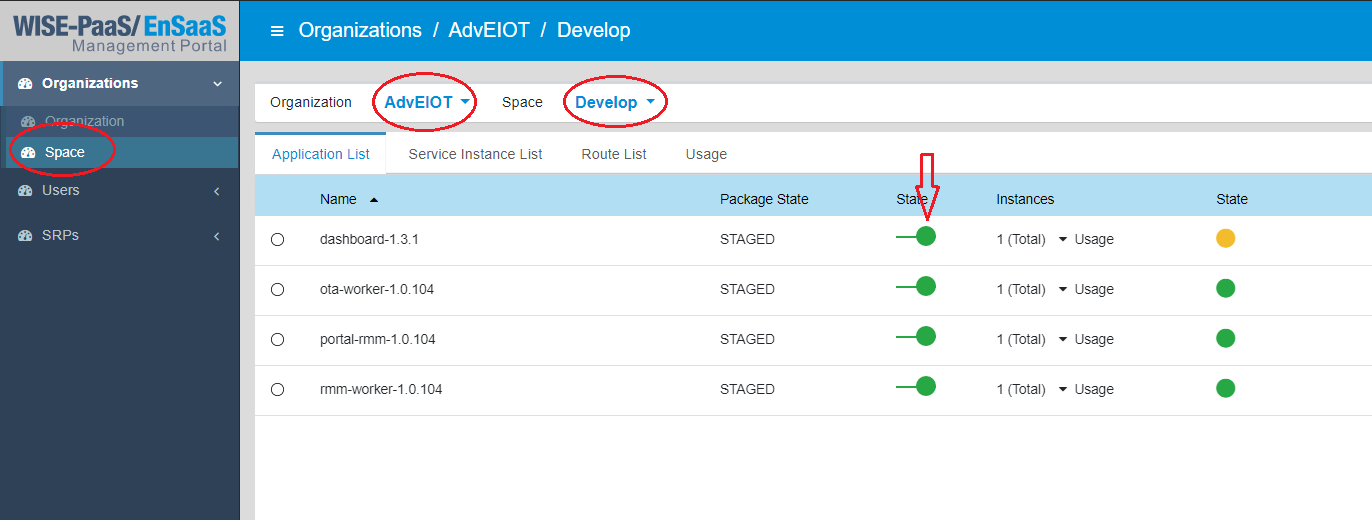
Step 1: Add "gantt-chart-for-tls-panel.zip" see Figure 1. Step 2: Restart Grafana Server see Figure 2.
(Figure 1 、Add Plugin By Configuration)
(Figure 2 、Restart)
How To Create A New Gantt Panel
Step 1: Add panel and choose plugin "Gantt-for-TLS" see Figure 5. Step 2: Edit panel see Figure 6. Step 3: Set up Metrics and choose DataSource "RMM-SimpleJson". Step 4: Set up all of the sensor's(Light1、Light2、Light3、Light4) "Device" "Plugin" "Sensor" "Alias" see Figure 7.
*Warning: Although the sensor light can define the mapping color but the aliases must be these strings "red" "yellow" "green" "blue".
(Figure 5 、 Add Panel)
(Figure 6 、 Edit Panel)
(Figure 7 、 Set Metrics)
|
In Data Source, choose RMM-SimpleJson. In Device, choose Device Id for Tower Light Sensor module. In Plugin, choose SenHub. In Sensor, choose SenData/Light1~SenData/Light4
|
Customizable
Options
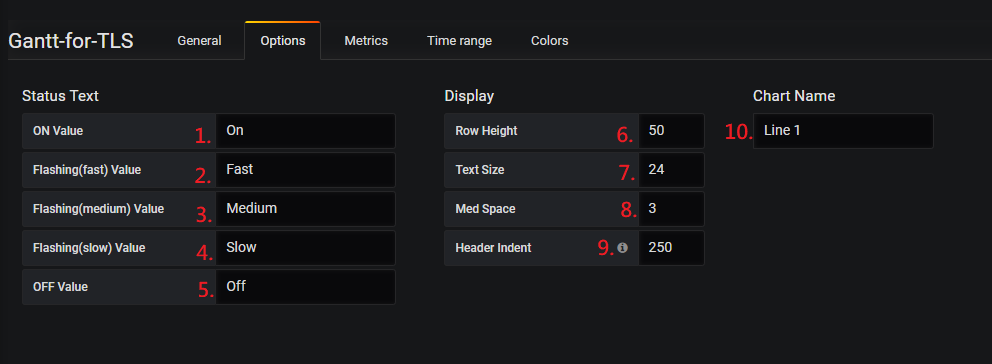
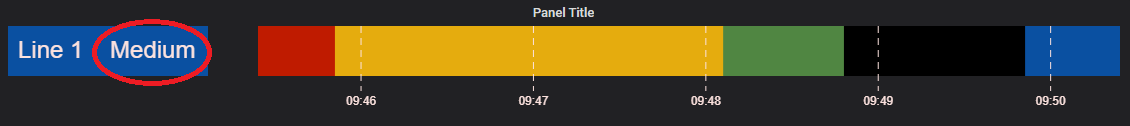
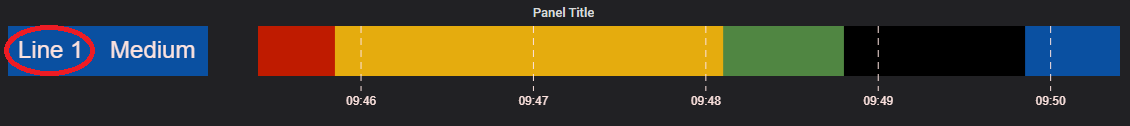
- You can set up the status text from option1~option5 see Figure 8 and it will change the title from Figure 9 .
- "Row Height" can change panel's height from option6 .
- "Text Size" can change status text's size from option7 .
- "Header Indent" can change the header's width from option8 .
(Figure 8 、 Options Step)
(Figure 9 、 Status Text)
(Figure 9 、 Label Text)
Colors
- "Status Text" can change status text's color from 1 see Figure 10 .
- "Red/Yellow/Green/Blue Light" can change light's color from 2 ~ 6 see Figure 10 .
(Figure 10 、 Colors Mapping)
Release
| Index | Version | Date | OS |
Release Note |
Download Link |
| 1 | 1.0.0_rc | 2019-11-1 | windows | First Release |
[1] |
| 2 | 1.0.1_rc | 2020-2-3 | windows | Add two Feature |
[2] |