Difference between revisions of "WISE-PaaS/Single Sign-On(SSO)"
Jonathan.lin (talk | contribs) |
|||
| (73 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| + | == Introduction == | ||
| + | |||
<font color="#000000">Single Sign-On (SSO) is part of Advantech WISE-PaaS cloud solution and </font>plays an important role in the interoperability of Internet identity<font color="#000000">.</font> It provides a central login mechanism. | <font color="#000000">Single Sign-On (SSO) is part of Advantech WISE-PaaS cloud solution and </font>plays an important role in the interoperability of Internet identity<font color="#000000">.</font> It provides a central login mechanism. | ||
| − | <font color="#000000"> | + | WISE-PaaS/Single Sign-On<font color="#000000"> utilizes Keycloak which is an open source identity and access management for modern applications and services. No need to deal with storing users or authenticating users. It's all available out of the box.</font> |
| + | |||
| + | == API Protocol Flow == | ||
| + | |||
| + | The following is a basic standard workflow. It presents the key concept of Singn-On between each other. | ||
| + | |||
| + | [[File:OAuth abstract flow.png|RTENOTITLE]] | ||
| + | |||
| + | *User/Resource owner : Who authorizes others to access Protected Resource. If the role is human, it means the end-user. | ||
| + | *Application/Client/Browser : An application ,client or a browser page represents the Resource Owner to access the Protected Resource. | ||
| + | *Authorize Server : The server issues the Access Token after user are authenticated. (WISE-PaaS/Single Sign-On server) | ||
| + | *Resource Server : The server hosting Protected Resource accept requests according to Access Token. | ||
| + | Here is a more detailed explanation of the steps in the diagram: | ||
| + | #The ''application'' requests authorization to access service resources from the ''user'' | ||
| + | #If the ''user'' authorized the request, the ''application'' receives an authorization grant | ||
| + | #The ''application'' requests an access token from the ''authorization server'' (API) by presenting authentication of its own identity, and the authorization grant | ||
| + | #If the application identity is authenticated and the authorization grant is valid, the ''authorization server'' (API) issues an access token to the application. Authorization is complete. | ||
| + | #The ''application'' requests the resource from the ''resource server'' (API) and presents the access token for authentication | ||
| + | #If the access token is valid, the ''resource server'' (API) serves the resource to the ''application'' | ||
| + | |||
| + | Another more detailed flow chart: | ||
| + | |||
| + | [[File:Figure 1.png|RTENOTITLE]] | ||
== Features Overview == | == Features Overview == | ||
| − | + | WISE-PaaS/Single Sign-On(SSO) which base on keycloak has the following features. | |
*Single-Sign On : Login once to multiple applications | *Single-Sign On : Login once to multiple applications | ||
| Line 20: | Line 44: | ||
*Clustering : For scalability and availability | *Clustering : For scalability and availability | ||
| − | |||
| − | |||
| − | |||
| − | |||
*Password Policies : Customize password policies | *Password Policies : Customize password policies | ||
| − | == | + | == Components == |
| − | + | WISE-PaaS/Single Sign-On server plays as a public web server and provide client adapters to make it really easy to secure applications. | |
| − | * | + | *OpenID Connect Server : WISE-PaaS/Single Sign-On server follows standard Protocols include OpenID Connect, OAuth 2.0. and SAML 2.0, please reference server setting documents at document session. |
| − | * | + | *OpenID Connect Client : WISE-PaaS/Single Sign-On server provides generic OpenID Connect, please reference sample code at document session. |
| − | * | + | *OAuth 2.0 Server : WISE-PaaS/Single Sign-On server follows standard Protocols include OpenID Connect, OAuth 2.0. and SAML 2.0, please reference server setting documents at document session. |
| − | * | + | *OAuth 2.0 Client : WISE-PaaS/Single Sign-On server provides generic OAuth 2.0 Client Connect, please reference sample code at document session. |
== Implementation == | == Implementation == | ||
| − | + | WISE-PaaS provides a complete service for Single Sign-On. There are tree sections for developers to implement. | |
| − | [ | + | #'''Settings on''' '''WISE-PaaS/Single Sign-On server''' |
| − | + | #* Apply a realm administrator account for WISE-PaaS/Single Sign-On server. Please sen a request to [mailto:Jonathan.Lin@advantech.com.tw WISE-PaaS/Single Sign-On service manager] by E-mail. And provide the following information | |
| − | *OpenID Connect Server | + | #*#''''Service name : [''RMM''] as your realm. |
| − | * | + | #*#Client name : [''RMMClient''] a client definition for a app to login in. |
| − | * | + | #*#User registration : [''True/False''] Enable/Disable user registeration. |
| − | * | + | #*#Administrator account : [''RMMAdmin''] Use this account to manage this realm. The default password is same as account name. Change password after first login |
| + | #*Setting your service on WISE-PaaS/Single Sign-On server | ||
| + | #*#Login [https://openidserver.redirectme.net:8443/auth/admin/ WISE-PaaS Single Sign-On server] | ||
| + | #*#Authorization Setting '''(Only if you want to enable authorization services. [[Media:User_Guide_Authorization_Setting.pdf|User Guide Authorization Setting ]] )''' | ||
| + | #*#*Enabled authorization on client setting. | ||
| + | #*#*Create a Resource : Creating the resources that you want to protect. | ||
| + | #*#*Create a Permission : A permission associates the object being protected and the policies that must be evaluated to decide whether access should be granted. | ||
| + | #*#*Create a Role : Use this type of policy to define conditions for your permissions where a set of one or more roles is permitted to access an object. | ||
| + | #*#*Create a User : Craete a login account for SSO with role mapping of client. | ||
| + | #*#*Evaluate : When designing your policies, you can simulate authorization requests to test how your policies are being evaluated with a json format result. | ||
| + | #*#Get Client App setting | ||
| + | #*#*Realm Public Key : Get the public key from Realms setting-> [''Realm'']->Keys-> Public key. | ||
| + | #*#*Client Credentials Secret : Get Secret from Clients->Credentials->Secret'''(Only if you want to enable authorization services, otherwise set "public-client" to true)''' | ||
| + | #'''Application for end user''' | ||
| + | #*Copy the json , html sample code to your local web site. | ||
| + | #*Modify json setting. | ||
| + | #*Once the test HTML page is opened, it is automatically directed to OpenID Connect Server. | ||
| + | #*While login success, it will automatically lead back to test page with an access token. | ||
| + | #'''Verify Access Token on Resource Server''' | ||
| + | #*Decode JWT access token. | ||
| + | #*Response to client according to user protected resources. | ||
== Document == | == Document == | ||
| − | + | *[[WISE-PaaS/Single_Sign-On(SSO)_server_setting|WISE-PaaS/Single_Sign-On(SSO)_server_setting]] | |
| − | + | *[[Application(Client)_Sample_code_(json)|Application(Client)_Sample_code_(json)]] | |
| − | + | *[[Application(Client)_Sample_code_without_Authorization_(json)|Application(Client)_Sample_code_without_Authorization_(json)]] | |
| − | + | *[[Application(Client)_Sample_code_(HTML)|Application(Client)_Sample_code_(HTML)]] | |
| − | + | *[[Resource_Server_jwt_Sample_code|Resource_Server_jwt_Sample_code]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 11:16, 17 January 2017
Contents
Introduction
Single Sign-On (SSO) is part of Advantech WISE-PaaS cloud solution and plays an important role in the interoperability of Internet identity. It provides a central login mechanism.
WISE-PaaS/Single Sign-On utilizes Keycloak which is an open source identity and access management for modern applications and services. No need to deal with storing users or authenticating users. It's all available out of the box.
API Protocol Flow
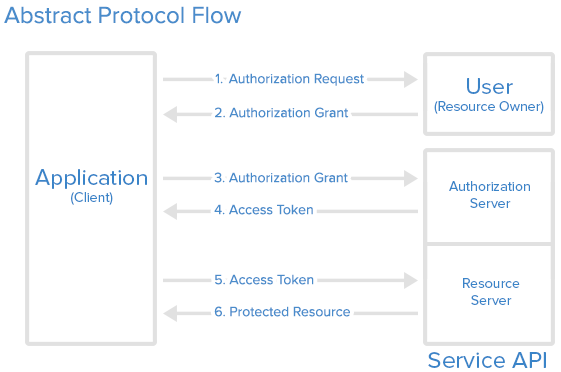
The following is a basic standard workflow. It presents the key concept of Singn-On between each other.
- User/Resource owner : Who authorizes others to access Protected Resource. If the role is human, it means the end-user.
- Application/Client/Browser : An application ,client or a browser page represents the Resource Owner to access the Protected Resource.
- Authorize Server : The server issues the Access Token after user are authenticated. (WISE-PaaS/Single Sign-On server)
- Resource Server : The server hosting Protected Resource accept requests according to Access Token.
Here is a more detailed explanation of the steps in the diagram:
- The application requests authorization to access service resources from the user
- If the user authorized the request, the application receives an authorization grant
- The application requests an access token from the authorization server (API) by presenting authentication of its own identity, and the authorization grant
- If the application identity is authenticated and the authorization grant is valid, the authorization server (API) issues an access token to the application. Authorization is complete.
- The application requests the resource from the resource server (API) and presents the access token for authentication
- If the access token is valid, the resource server (API) serves the resource to the application
Another more detailed flow chart:
Features Overview
WISE-PaaS/Single Sign-On(SSO) which base on keycloak has the following features.
- Single-Sign On : Login once to multiple applications
- Standard Protocols : OpenID Connect, OAuth 2.0 and SAML 2.0
- Centralized Management : For admins and users
- Adapters : Secure applications and services easily
- High Performance : Lightweight, fast and scalable
- Clustering : For scalability and availability
- Password Policies : Customize password policies
Components
WISE-PaaS/Single Sign-On server plays as a public web server and provide client adapters to make it really easy to secure applications.
- OpenID Connect Server : WISE-PaaS/Single Sign-On server follows standard Protocols include OpenID Connect, OAuth 2.0. and SAML 2.0, please reference server setting documents at document session.
- OpenID Connect Client : WISE-PaaS/Single Sign-On server provides generic OpenID Connect, please reference sample code at document session.
- OAuth 2.0 Server : WISE-PaaS/Single Sign-On server follows standard Protocols include OpenID Connect, OAuth 2.0. and SAML 2.0, please reference server setting documents at document session.
- OAuth 2.0 Client : WISE-PaaS/Single Sign-On server provides generic OAuth 2.0 Client Connect, please reference sample code at document session.
Implementation
WISE-PaaS provides a complete service for Single Sign-On. There are tree sections for developers to implement.
- Settings on WISE-PaaS/Single Sign-On server
- Apply a realm administrator account for WISE-PaaS/Single Sign-On server. Please sen a request to WISE-PaaS/Single Sign-On service manager by E-mail. And provide the following information
- Service name : [RMM] as your realm.
- Client name : [RMMClient] a client definition for a app to login in.
- User registration : [True/False] Enable/Disable user registeration.
- Administrator account : [RMMAdmin] Use this account to manage this realm. The default password is same as account name. Change password after first login
- Setting your service on WISE-PaaS/Single Sign-On server
- Login WISE-PaaS Single Sign-On server
- Authorization Setting (Only if you want to enable authorization services. User Guide Authorization Setting )
- Enabled authorization on client setting.
- Create a Resource : Creating the resources that you want to protect.
- Create a Permission : A permission associates the object being protected and the policies that must be evaluated to decide whether access should be granted.
- Create a Role : Use this type of policy to define conditions for your permissions where a set of one or more roles is permitted to access an object.
- Create a User : Craete a login account for SSO with role mapping of client.
- Evaluate : When designing your policies, you can simulate authorization requests to test how your policies are being evaluated with a json format result.
- Get Client App setting
- Realm Public Key : Get the public key from Realms setting-> [Realm]->Keys-> Public key.
- Client Credentials Secret : Get Secret from Clients->Credentials->Secret(Only if you want to enable authorization services, otherwise set "public-client" to true)
- Apply a realm administrator account for WISE-PaaS/Single Sign-On server. Please sen a request to WISE-PaaS/Single Sign-On service manager by E-mail. And provide the following information
- Application for end user
- Copy the json , html sample code to your local web site.
- Modify json setting.
- Once the test HTML page is opened, it is automatically directed to OpenID Connect Server.
- While login success, it will automatically lead back to test page with an access token.
- Verify Access Token on Resource Server
- Decode JWT access token.
- Response to client according to user protected resources.